
这篇文章在我第一眼看到它时,就想翻译它,并且放在我的Blog里保存下来。因为这是一篇非常实用的UI设计文章,其中提到的几条规则可以直接应用到日常项目中,快速提升UI设计水平。
文章的原始链接是:Logic-Driven UI Design Tips to Improve Any Interface
好了,开始我们的阅读吧。
设计用户界面(UI)并非易事。面对无数关于布局、间距、排版和颜色的选择,设计师很容易感到不知所措。而当你将可用性、无障碍性和人类心理学等因素也考虑在内时,挑战只会越来越大。
但好消息是,UI设计不必如此复杂。在我作为产品设计师的20多年里,我发现我的大多数视觉和交互设计决策,都遵循着一套清晰的逻辑准则。这些决策并非源于艺术天赋或直觉,而是基于简单的指导方针。
诚然,创造性的才华能派上用场,但成就一个直观、包容且视觉上令人愉悦的界面的许多关键要素,是完全可以后天习得的。采用结构化的方法能帮助你做出明智且一致的设计选择。如果没有这套方法,你基本上就只能依赖反复试错来让界面“看起来顺眼”。
那么,最好的学习方式是什么呢?是“动手实践”。所以,就让我们一起深入探讨一些实用的UI设计技巧吧。
运用UI设计技巧修复一个界面案例
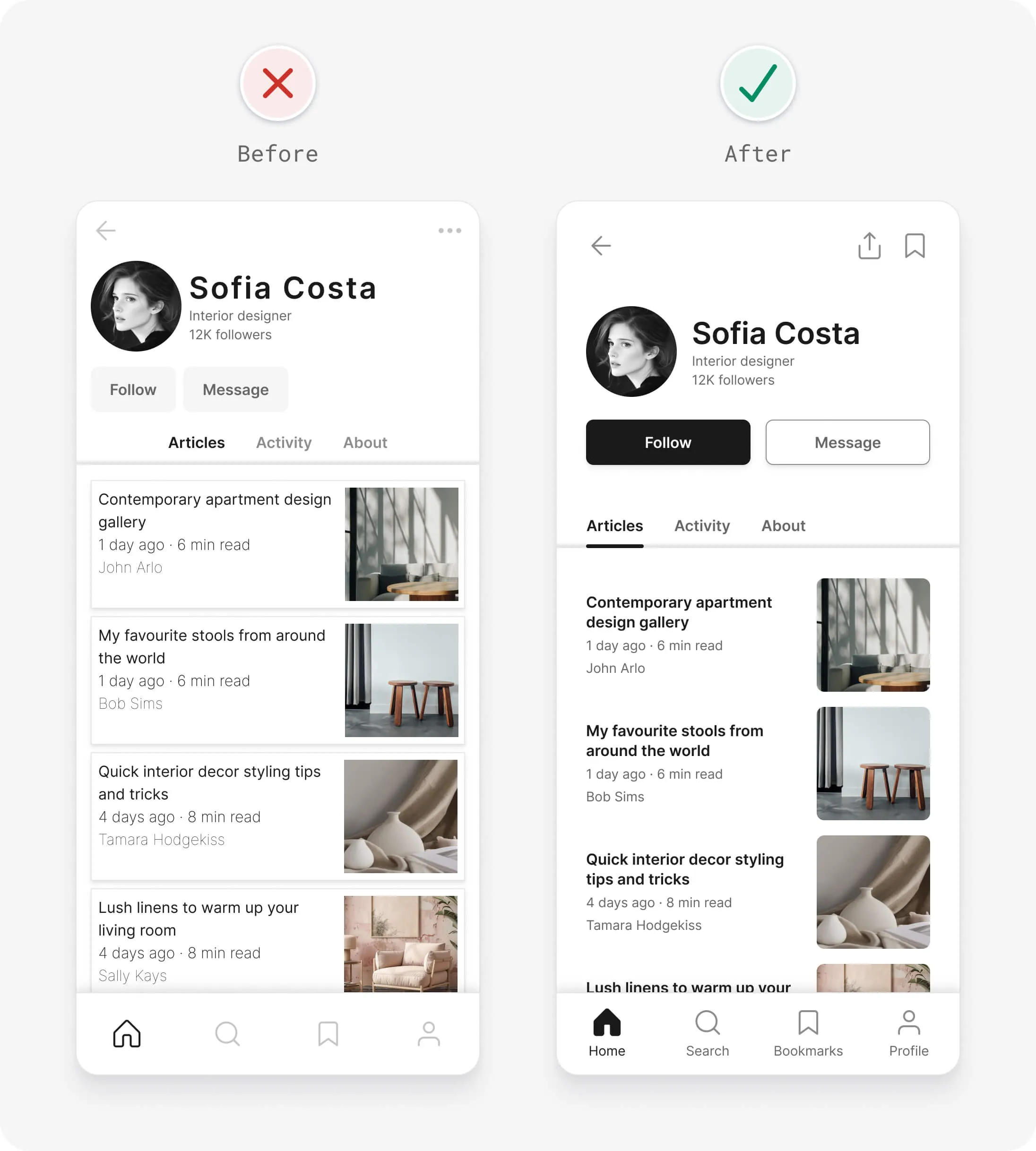
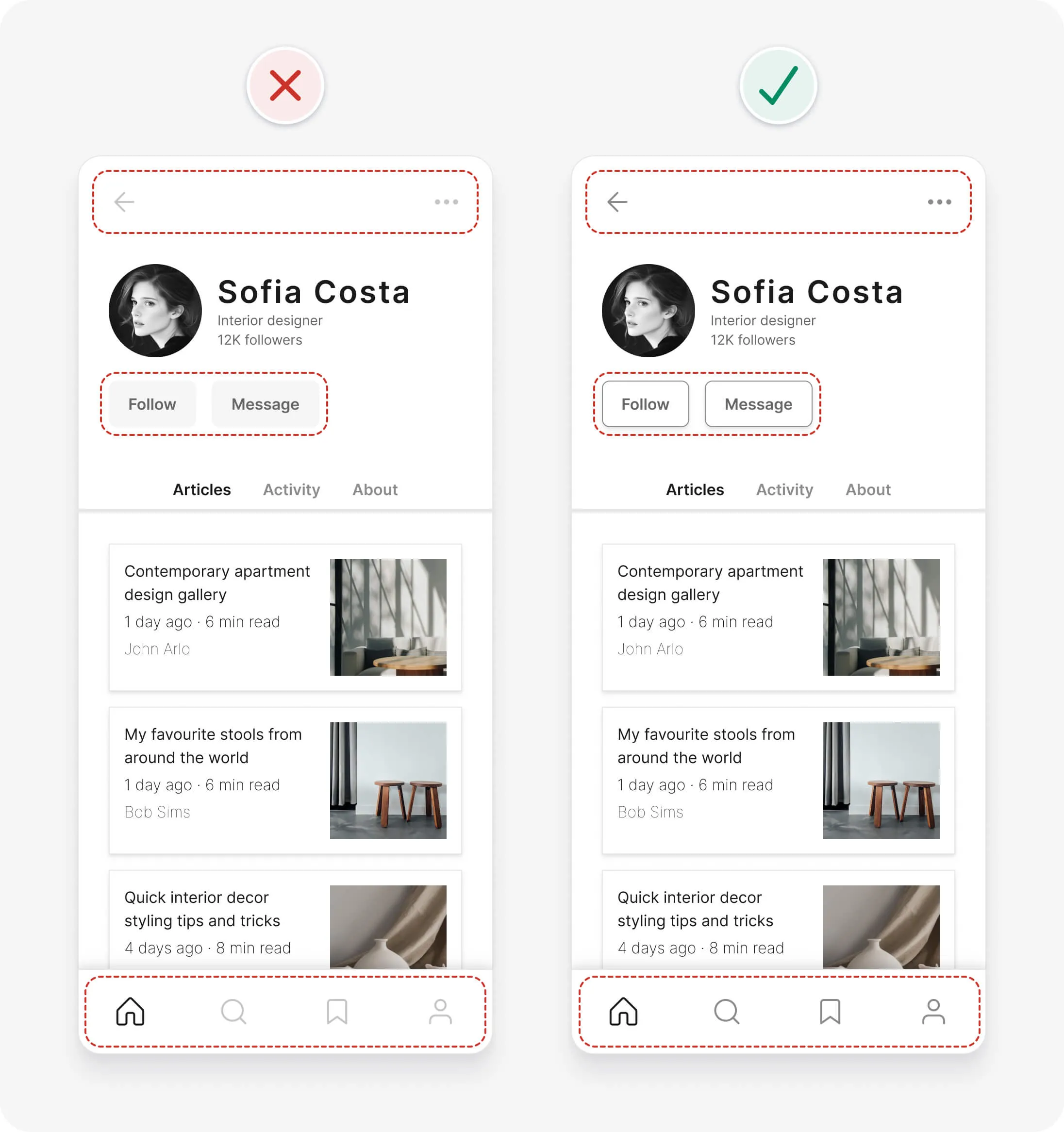
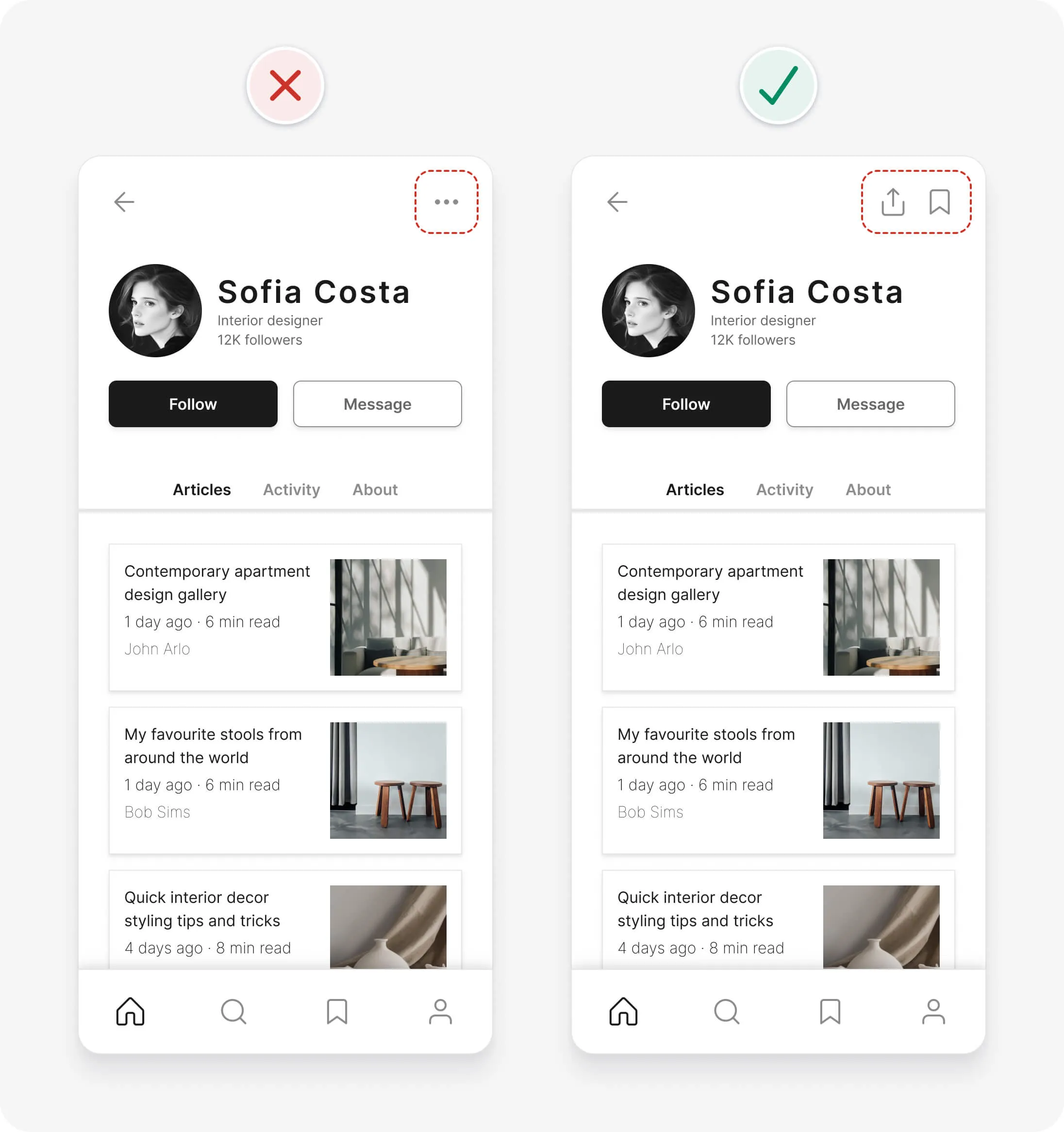
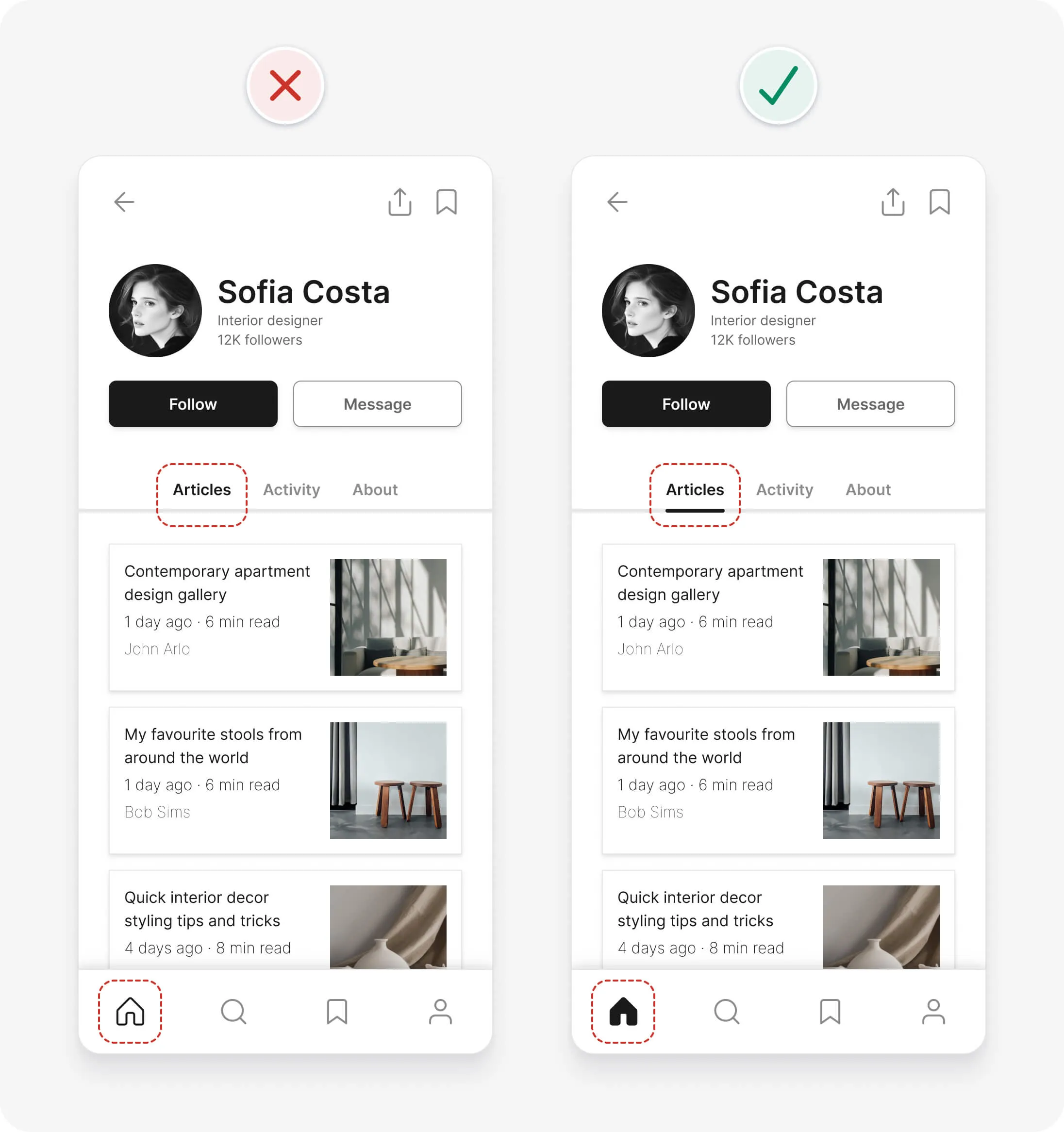
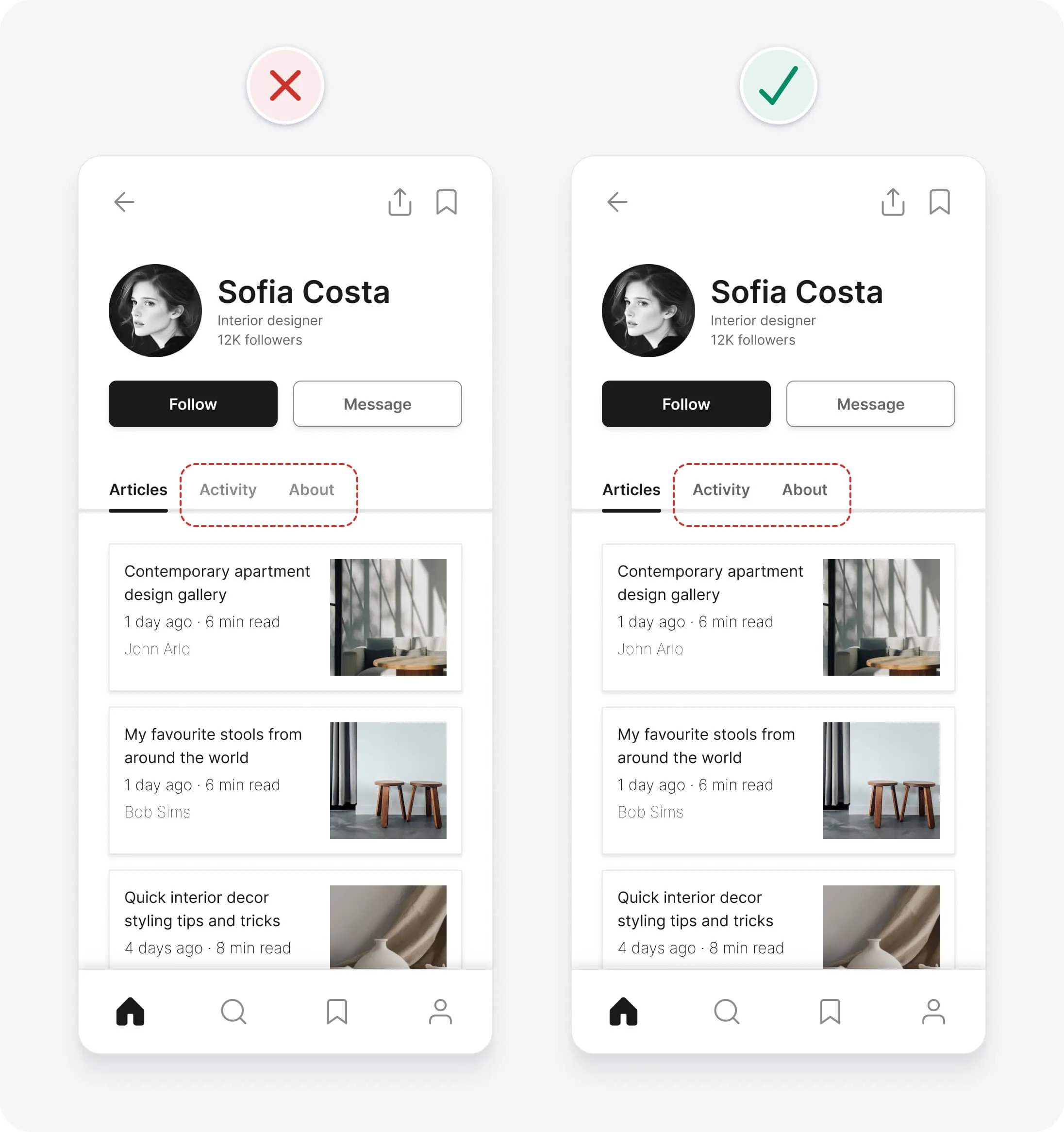
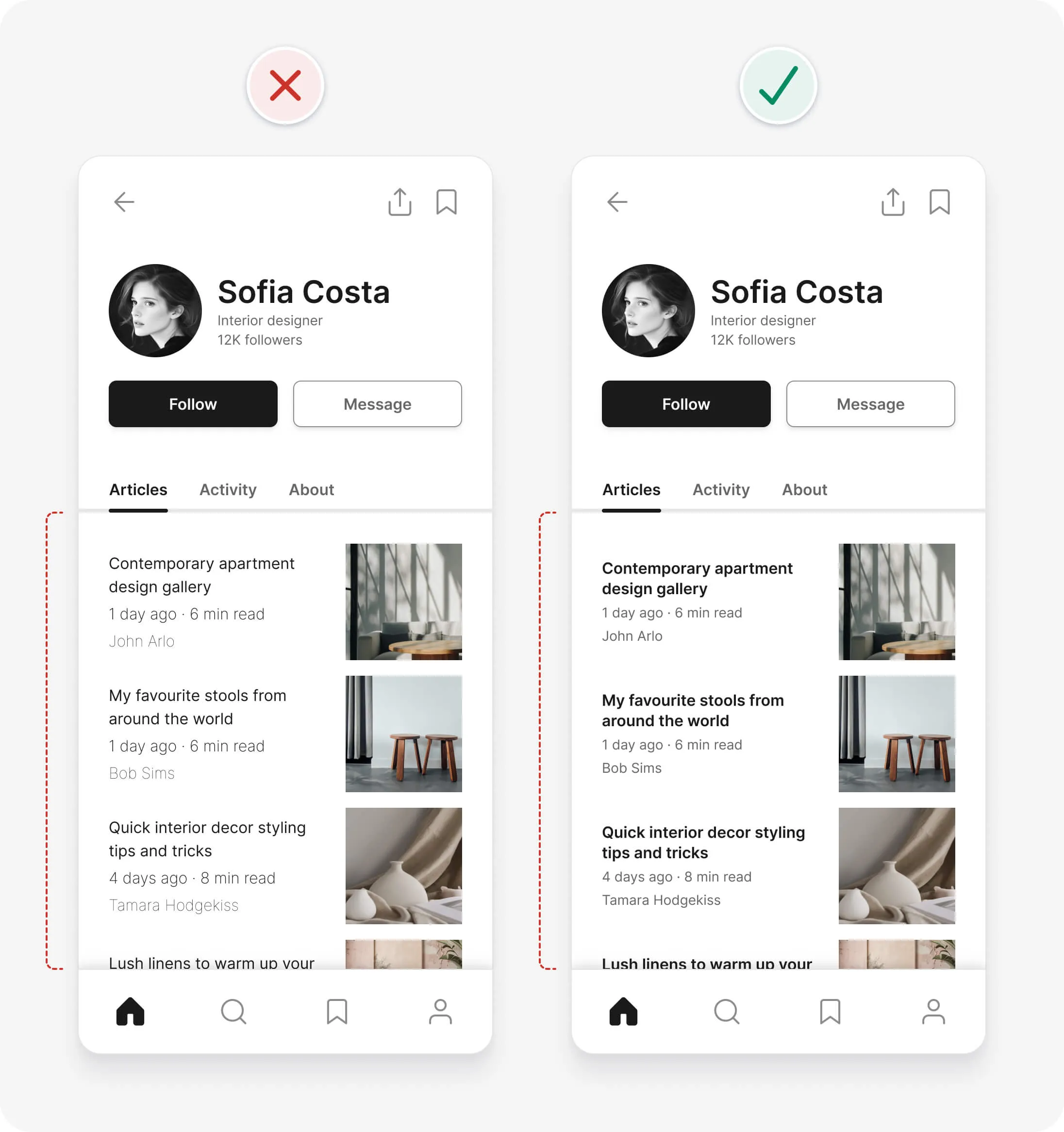
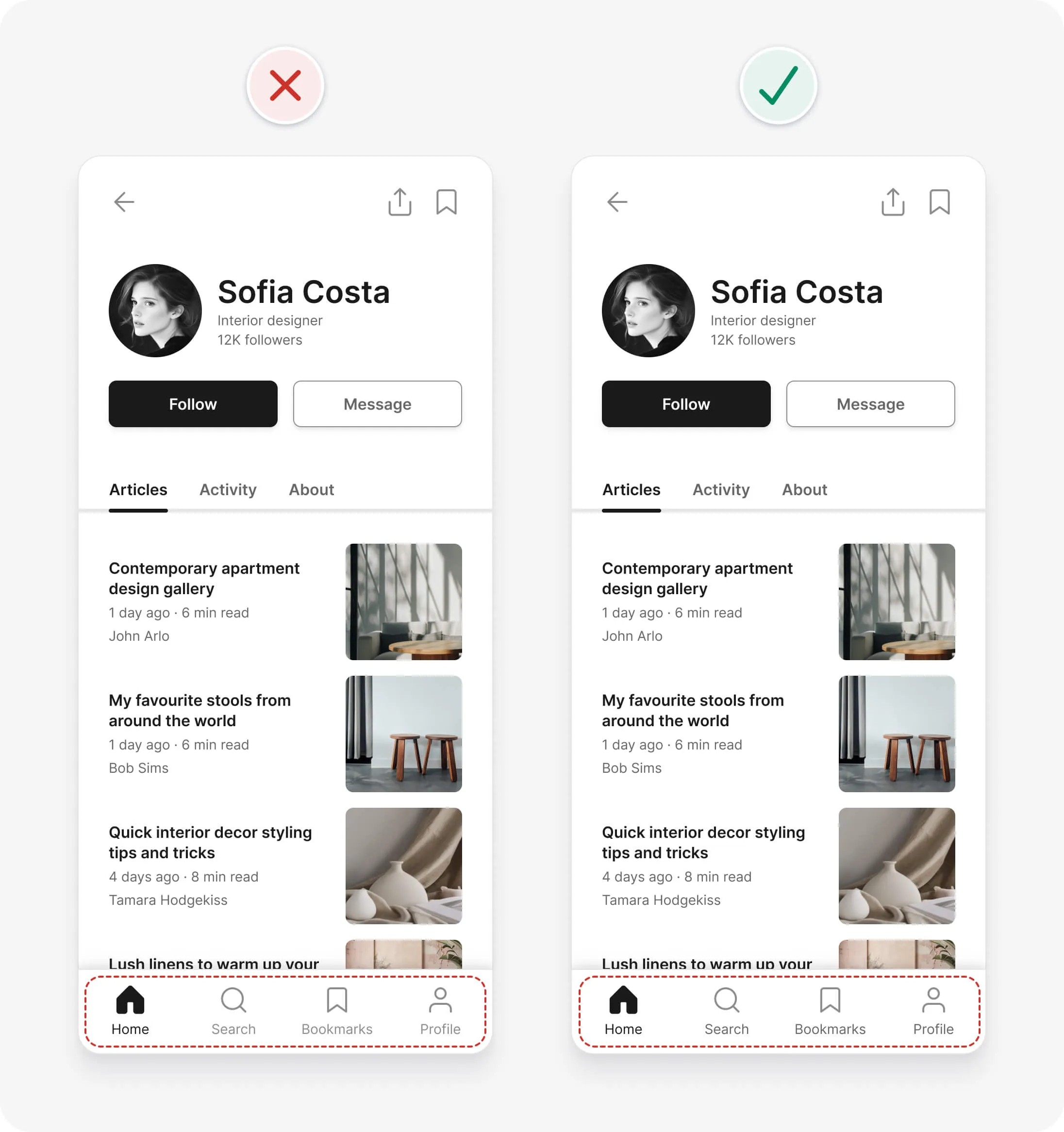
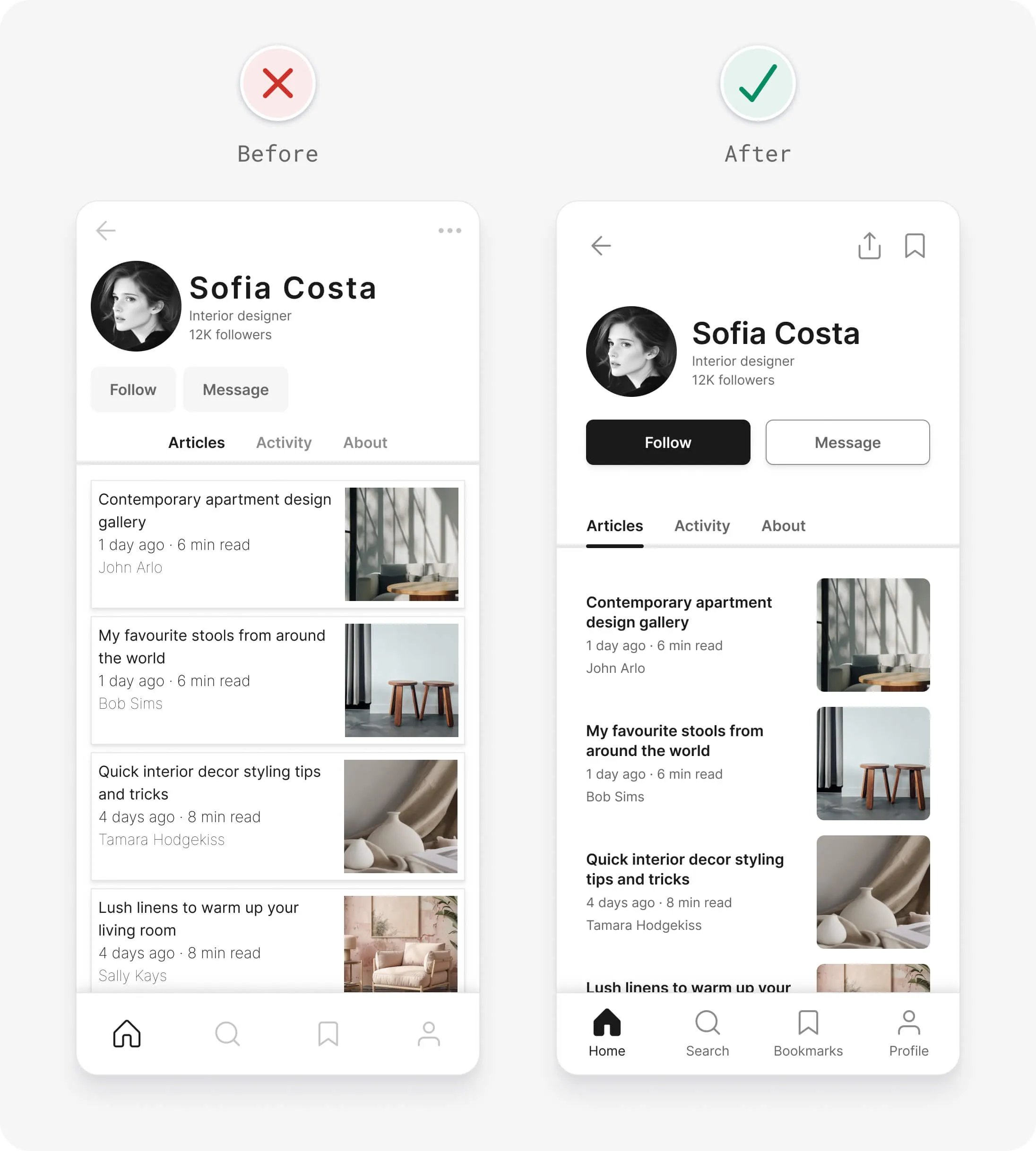
以下设计稿来自一个社区博客平台的个人主页。第一个是原始设计,第二个是快速应用了一些逻辑驱动的UI设计技巧后的成果。

即使你没有太多UI设计经验,也可能觉得原始设计就是感觉“不太对劲”。这是因为它包含了一系列可能对可用性产生负面影响的设计缺陷。
现在,让我们运用这些UI设计技巧,一步步地改进原始设计,解决每一个问题:
- 根据元素的关联程度来设定间距
- 确保界面元素拥有3:1的对比度
- 为最重要的操作使用唯一的“主按钮” (Primary Button)
- 确保按钮有足够大的点击目标尺寸 (Target Size)
- 确保重要内容可见
- 为大号文本减小字间距 (Letter Spacing)
- 不要仅依赖颜色作为指示
- 尽量避免使用多种对齐方式
- 确保文本拥有4.5:1的对比度
- 考虑移除“容器” (Container) 以简化界面
- 只使用常规 (Regular) 和加粗 (Bold) 两种字重 (Font Weight)
- 保持一致性
- 不要将极简主义 (Minimalism) 与简洁性 (Simplicity) 混为一谈
- 平衡图标和文字的视觉重量
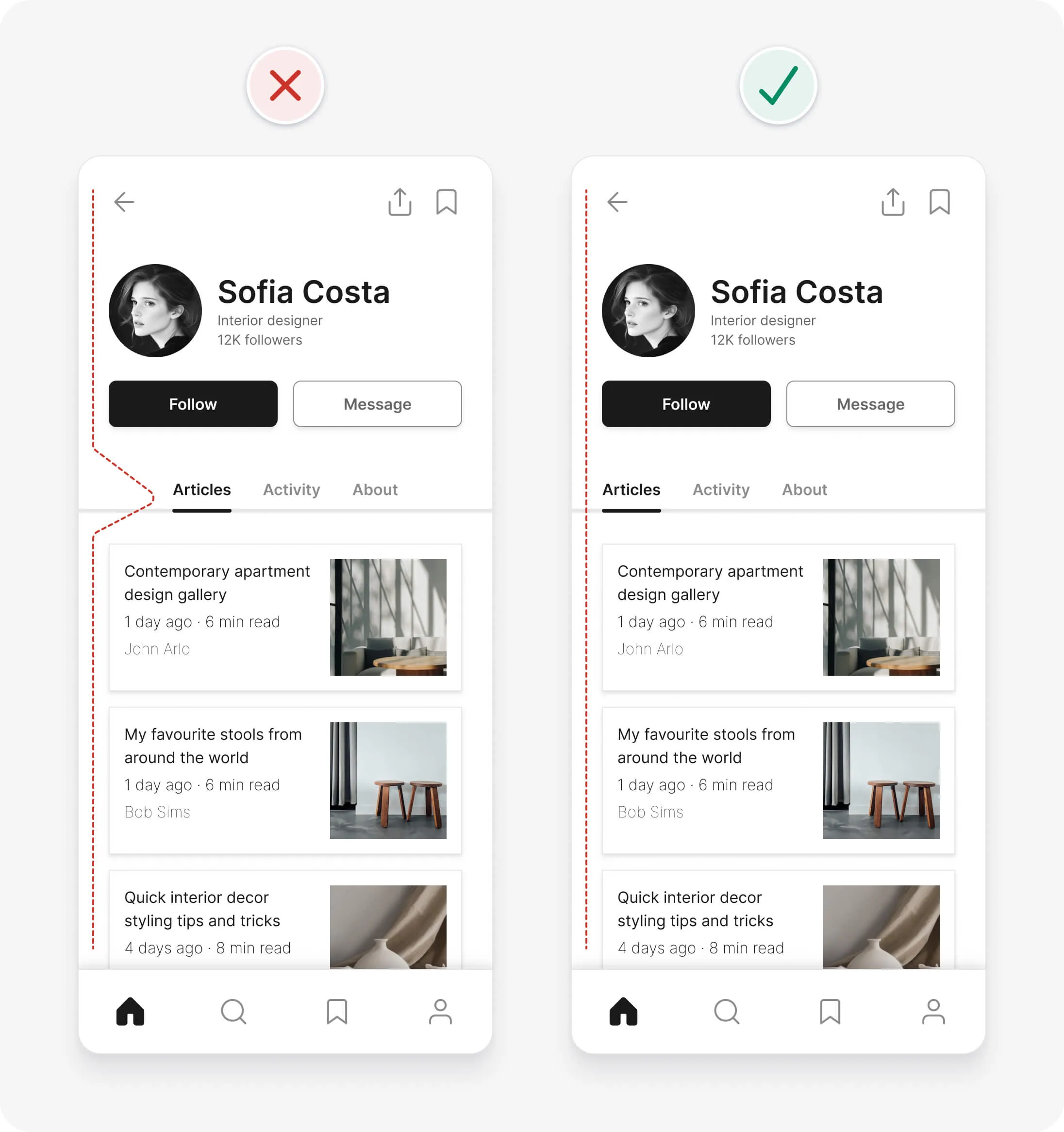
1. 根据元素的关联程度来设置间距
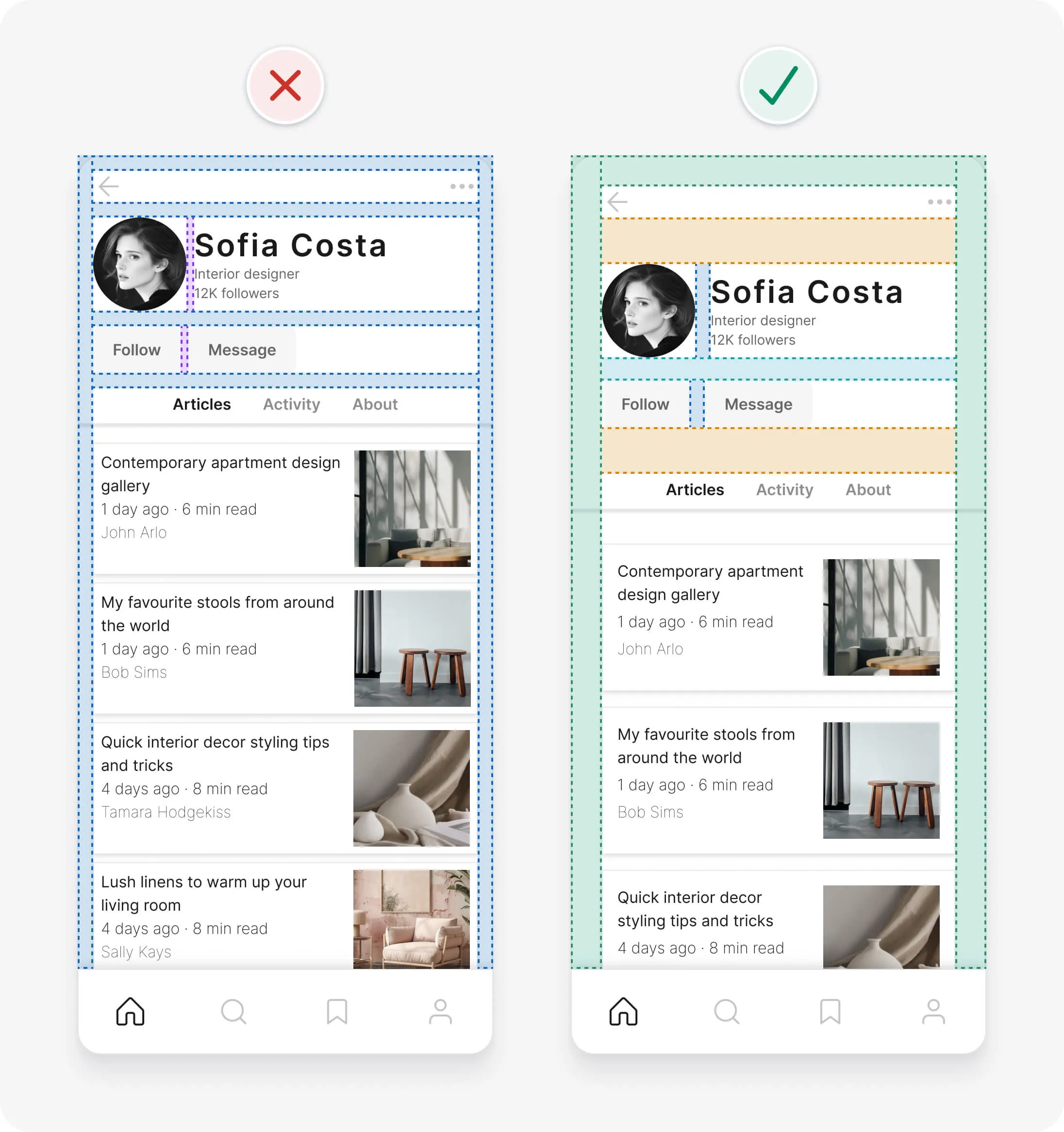
界面元素之间的间距大小,应取决于它们的关联程度。关联性更强的元素通常应该彼此更靠近,以表明它们属于一组。而关联性不强的元素,则应该通过更大的间距来分隔。
以这种方式运用间距,是将信息拆分成更小分组的最有效方法之一。如果你将每个分组想象成一个矩形,你会开始注意到,界面是由许多嵌套在更大矩形中的小矩形构成的。你可以从最内部的矩形开始应用小间距,并随着向外层移动,逐渐增大矩形之间的间距。
为界面元素决定理想的间距可能是一项令人沮丧且耗时的工作,因为选择无穷无尽。与其一次次地反复试错、一个像素一个像素地调整,不如创建一套预设的间距选项,来让决策过程更高效。

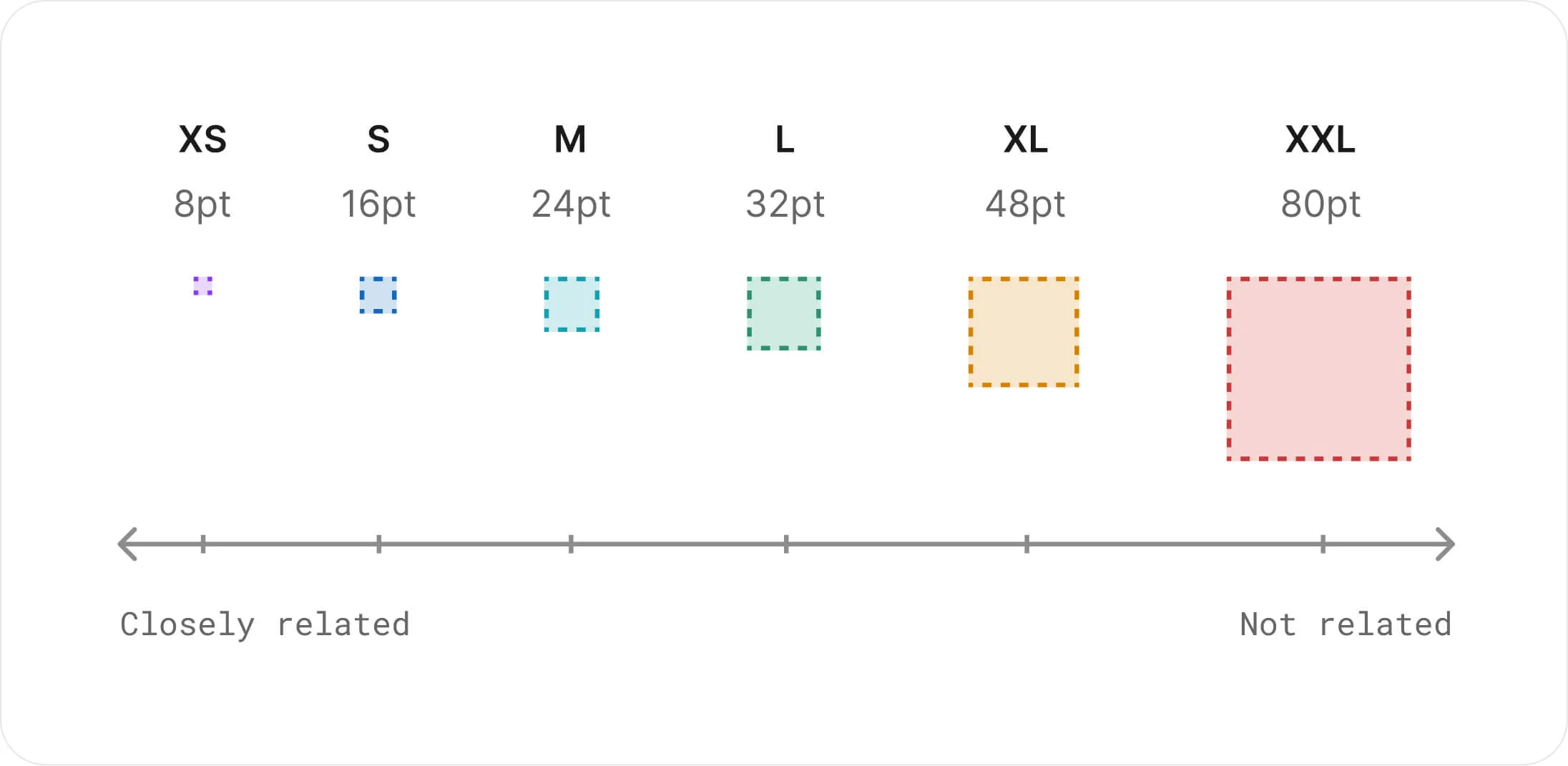
以8pt为增量,设置一套简单的“T恤尺码”式的间距选项。这也被称为使用“8点网格系统”,因为所有界面元素最终都会与一系列间距为8点的垂直和水平参考线对齐。对于更精细的界面,你也可以使用4pt的增量以获得更多控制。
就像排版字号的缩放体系一样,你的间距选项也应该随着尺寸的增大而以更大的幅度增加。这能确保间距对于较大的界面元素来说是成比例的。
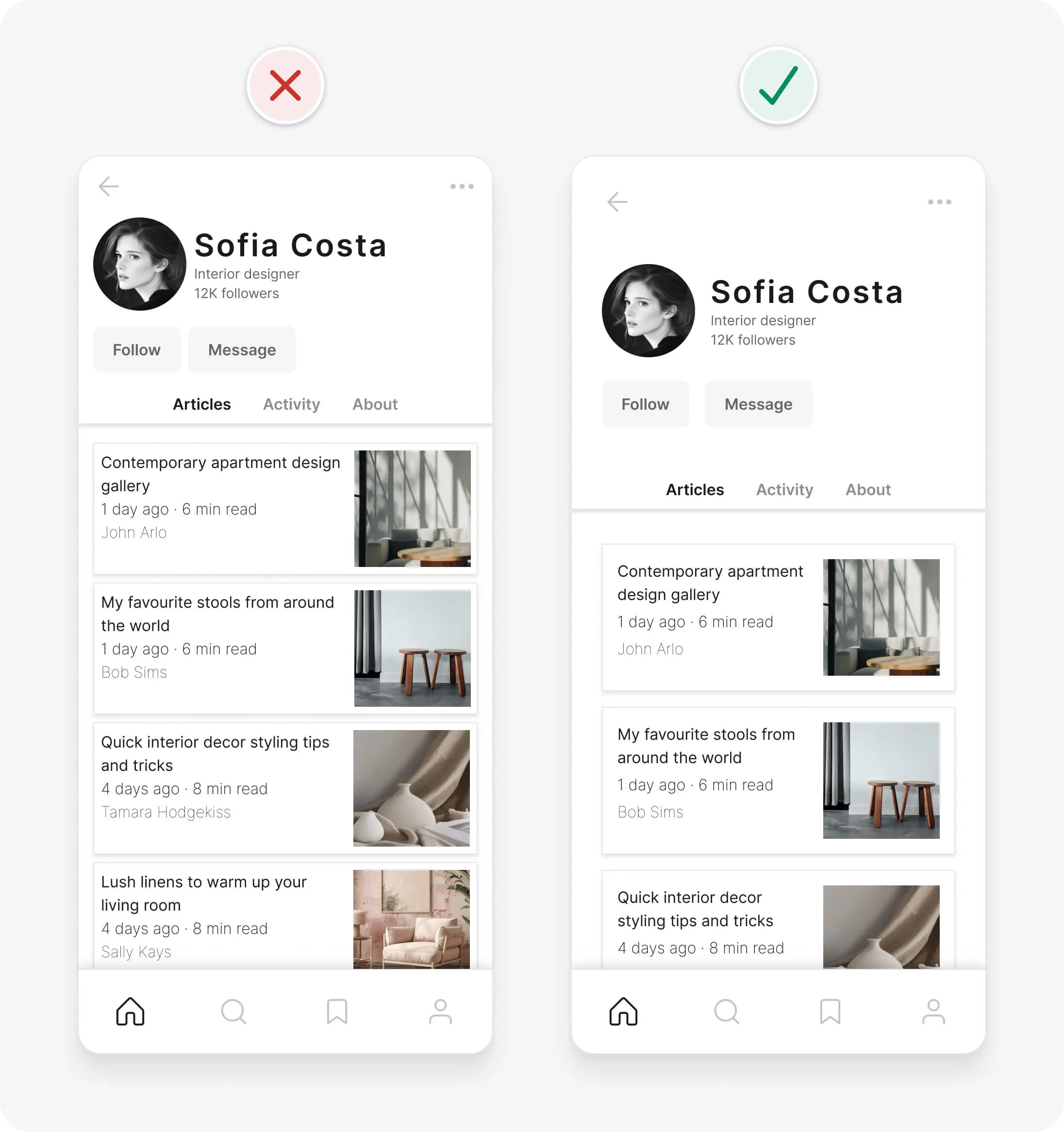
在我们的案例中,无论元素关联程度如何,矩形之间仅使用了“特小号 (8pt)”和“小号 (16pt)”两种预设间距。这导致设计看起来拥挤、局促且难以理解。根据元素的关联程度增加它们之间的间距,有助于清晰地分隔内容并进行分组。

以下是应用预定义间距选项之前和之后的示例。

2. 确保界面元素拥有3:1的对比度
对比度是衡量两种颜色之间感知亮度差异的指标,通常表示为从1:1到21:1的比例。例如,黑色背景上的黑色文字对比度最低,为1:1;而白色背景上的黑色文字对比度最高,为21:1。有很多工具和Figma插件 可以帮助你测量颜色对比度,我最喜欢的是Web AIM在线对比度检查工具 和Contrast Figma插件 。
为了帮助视力障碍者能清晰地看到界面细节,目标是至少满足网页内容无障碍指南 (WCAG) 2.1的AA级颜色对比度要求。这意味着用户界面元素,如表单输入框和按钮,需要有至少3:1的对比度。
在我们的案例中,图标和按钮的对比度过低。低对比度按钮的风险在于,视力不佳的用户可能无法识别出它们是按钮,因为他们看不清按钮的轮廓。为按钮添加一个具有足够对比度的边框,可以使它们变得无障碍。同时,按钮的浅灰色背景填充也被移除,这样用户就不会误以为它们是禁用或非激活状态。图标的低对比度问题,则通过使用更深的灰色轻松解决。

3. 为最重要的操作使用唯一的"主按钮"
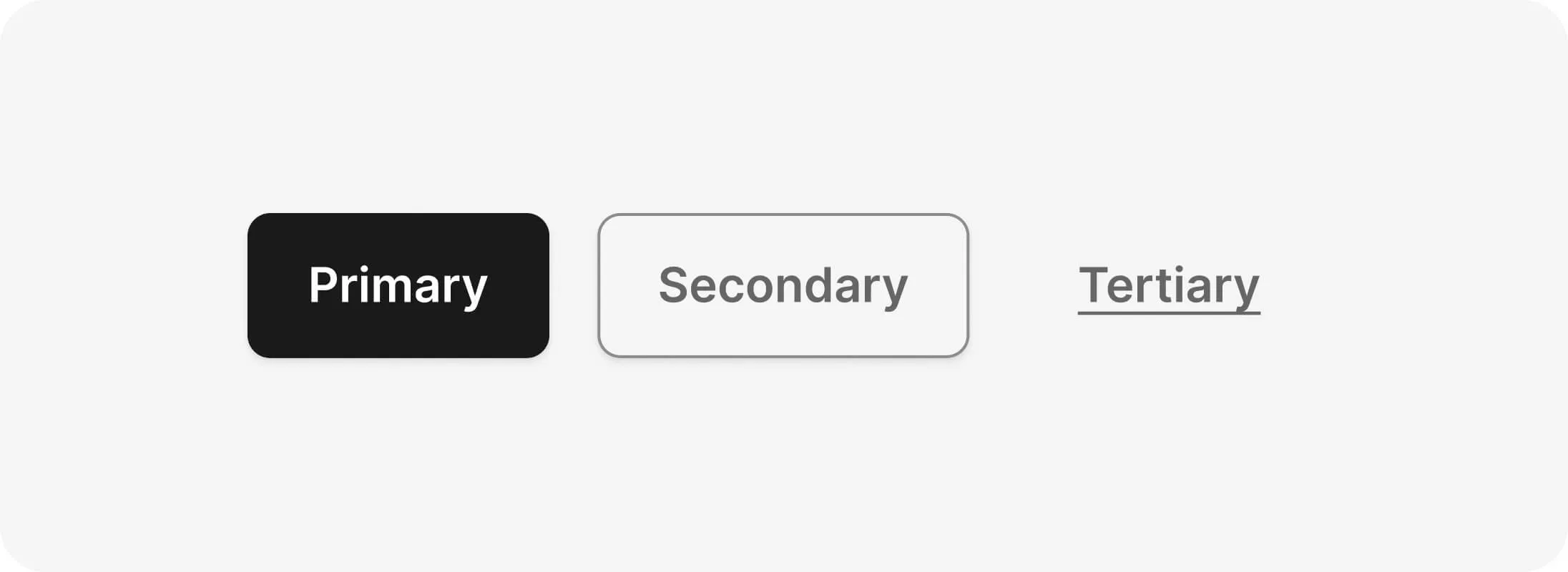
对于大多数网站或应用项目,你需要三种不同视觉重量的按钮来表示操作的重要性:主按钮 (Primary)、次要按钮 (Secondary) 和三级按钮 (Tertiary)。根据界面的复杂性,你可能还需要更小和/或更大尺寸的按钮。
以下按钮样式是用户所熟悉、无障碍的,并且拥有不依赖于颜色的清晰视觉层级。它们不是设计按钮的唯一方式,但它们是一个稳妥的选择。了解更多按钮设计技巧 ,以避免常见错误。

主按钮的目的是在界面上突出最重要的操作。这有助于引导用户理解为了完成任务,下一步需要做什么。
使用主按钮的指导原则:
- 若界面上不存在单一的最重要操作,则应为这些操作使用次要或三级按钮。
- 避免在一个屏幕上使用多个主按钮。它们会争夺用户的注意力,并导致用户对下一步操作感到困惑。
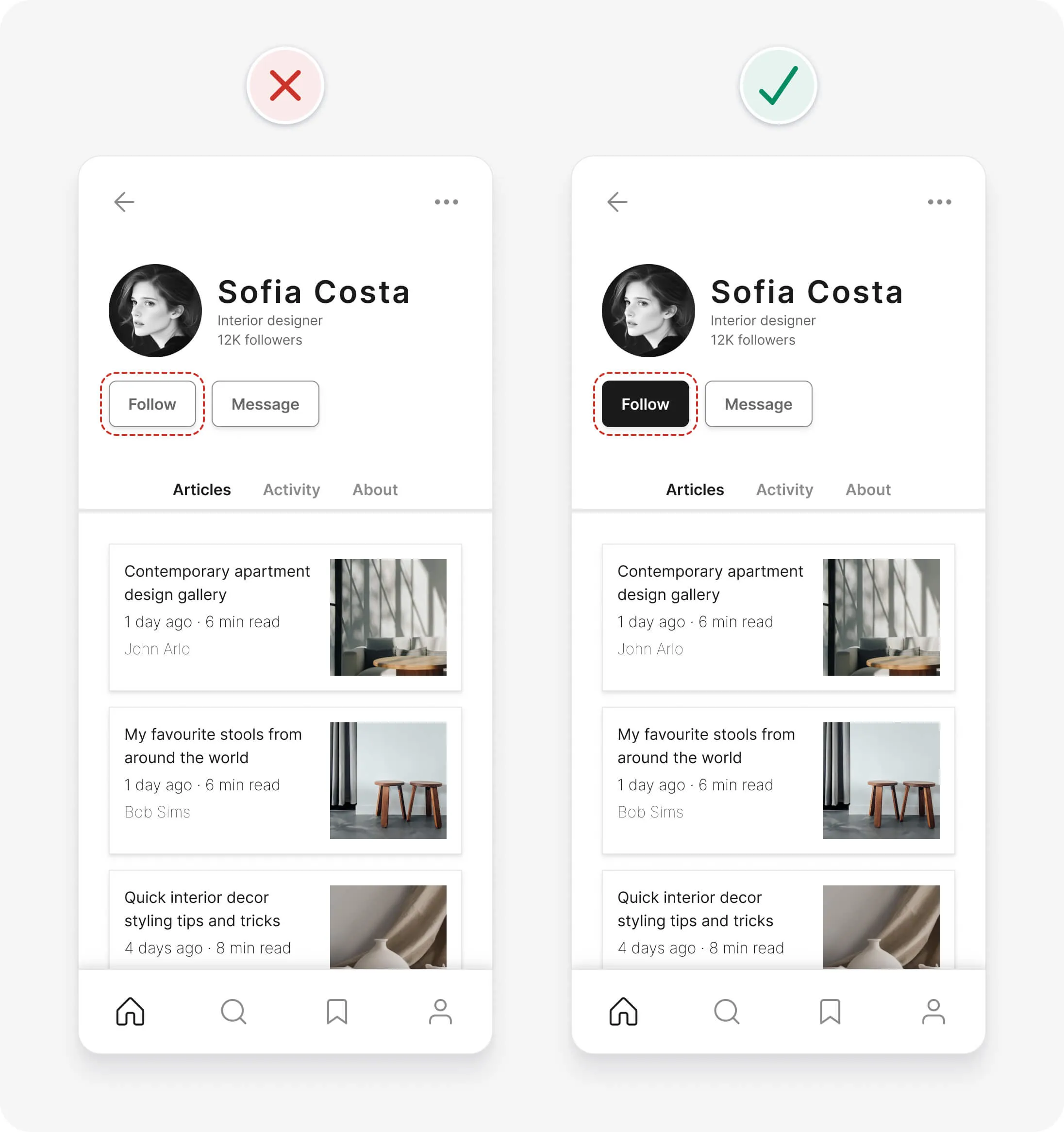
- 在我们的案例中,我们假设“关注”是最重要的操作,并将其设为主按钮。

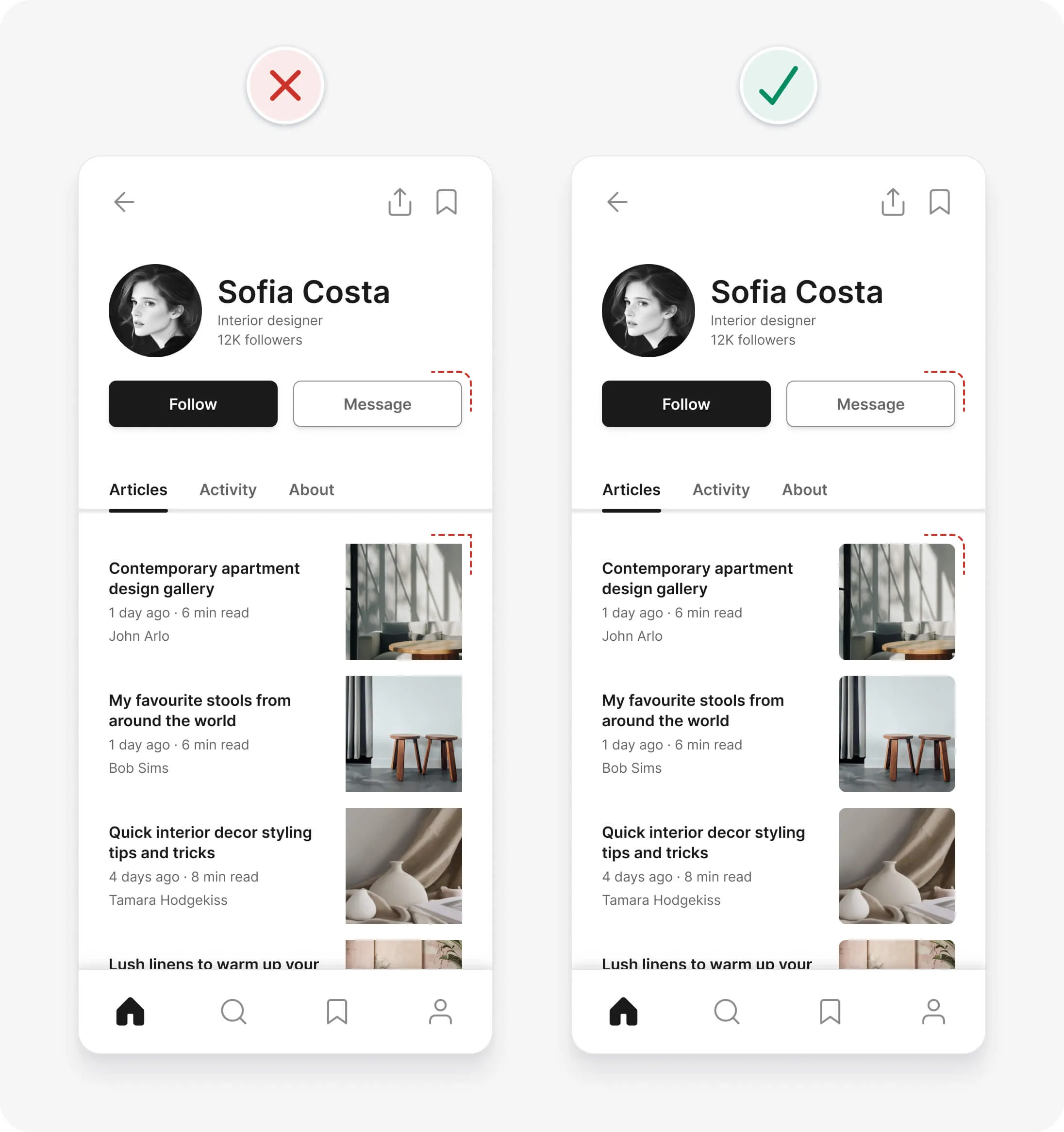
4. 确保按钮有足够大的尺寸
小的目标区域比大的更难点击或触摸。对于那些运动控制能力受损的人,或者即便是单手握持手机并用拇指操作的人来说,尤其如此。
请尽量遵循以下准则,以确保按钮(及其他可交互元素)拥有足够大的目标尺寸:
- 使按钮的尺寸至少为48pt x 48pt。这与8pt网格系统保持一致,并且略大于WCAG推荐的44pt x 44pt。
- 对于频繁使用的按钮,可以做得更大,以提高效率并帮助避免被忽略。
- 按钮之间至少间隔8pt,以帮助防止用户误触。
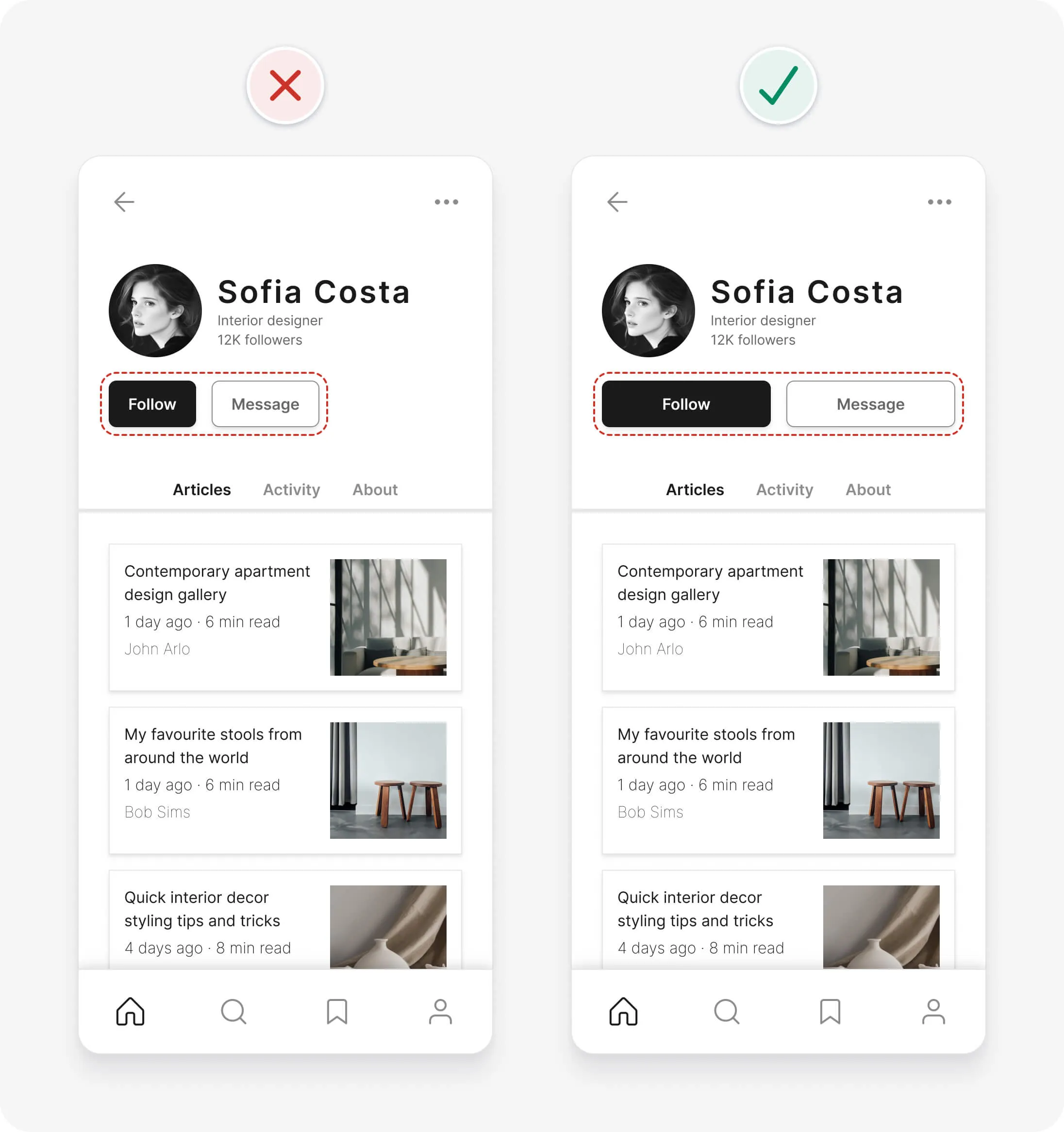
在我们的案例中,两个按钮的目标尺寸已经足够大,但仍有空间将它们做得更宽。既然有空间,你可以加宽按钮来增大它们的目标尺寸。

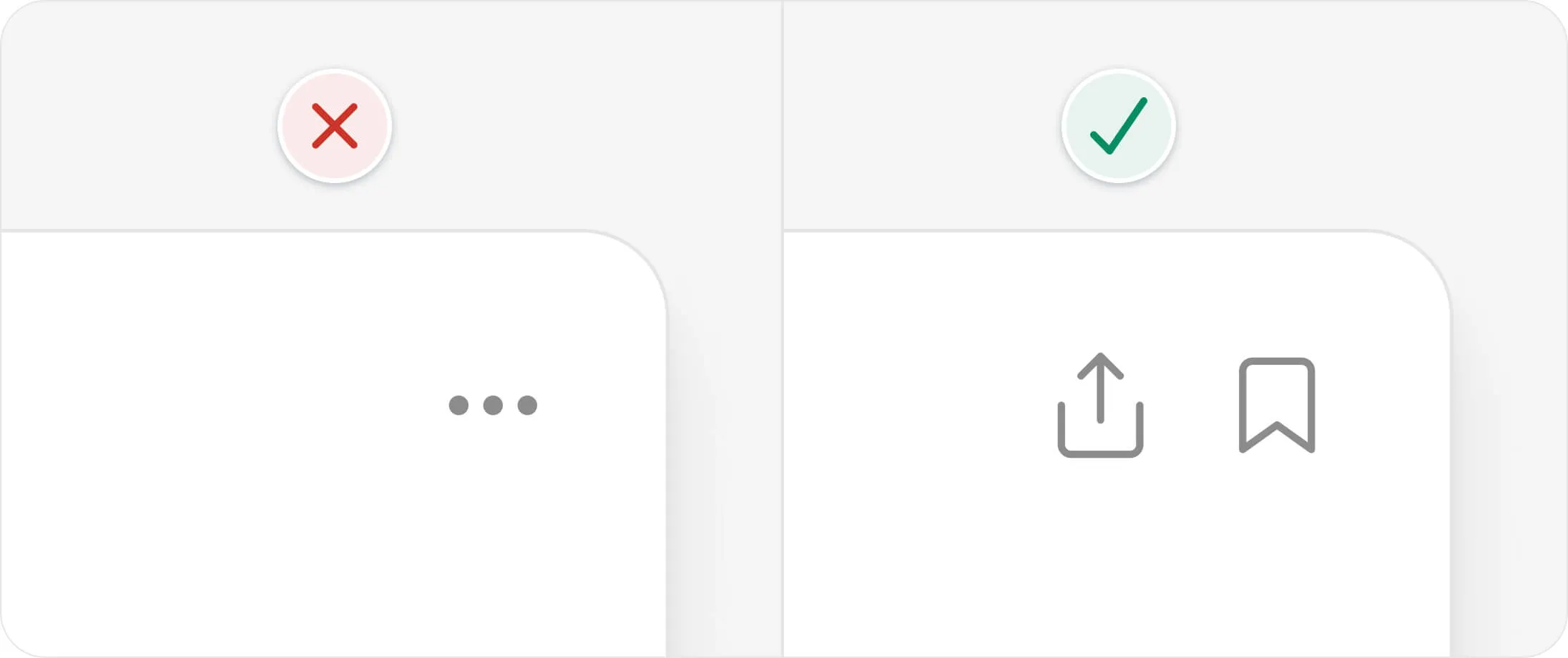
5. 确保重要内容可见
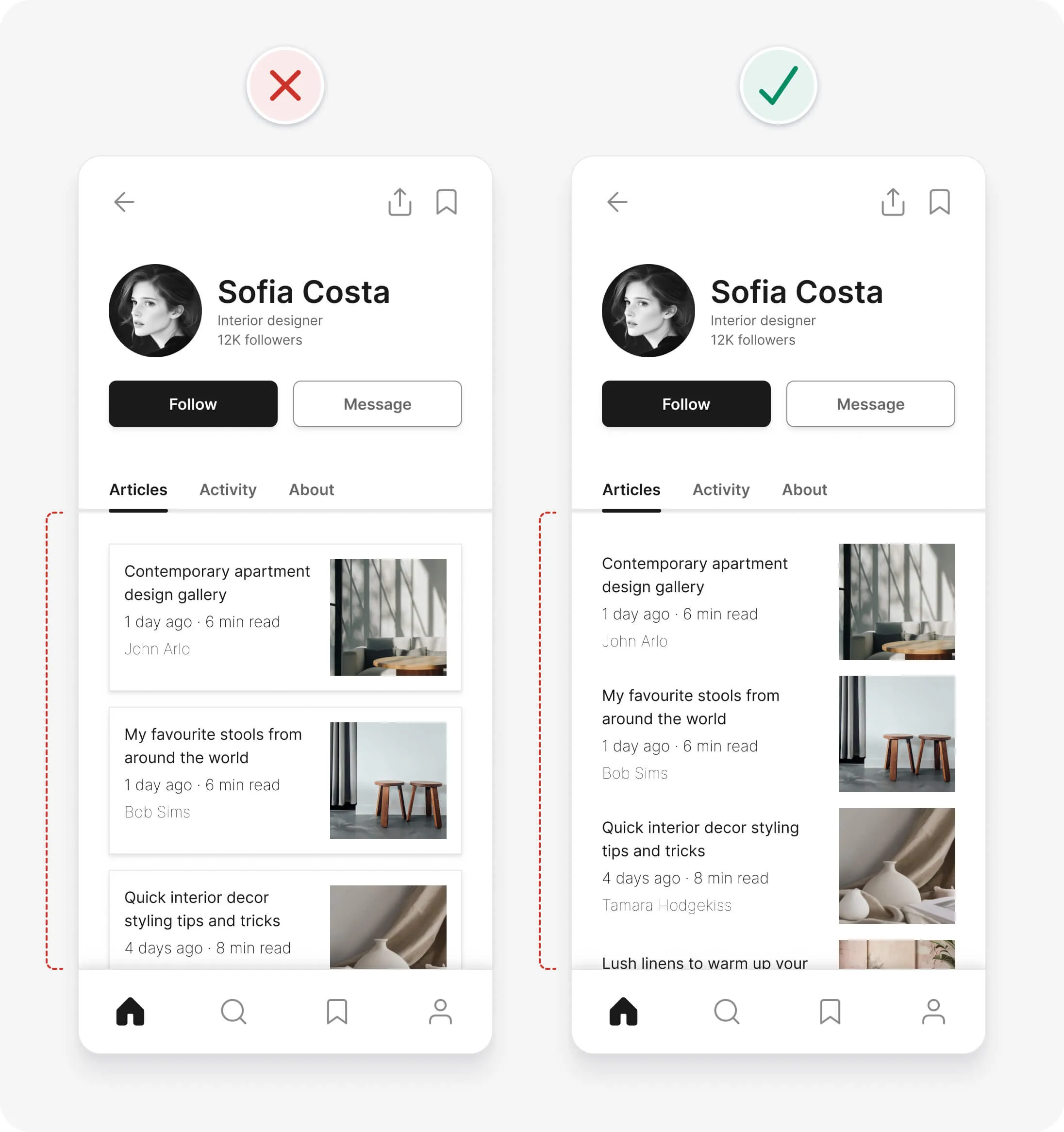
用户不会使用他们看不到的东西。将功能隐藏在交互式菜单后面,是保持界面简洁和极简的一种便捷方式,但这存在风险,因为一些用户可能会错过这些功能。如果空间允许,请尽量确保重要的内容和操作在需要时是可见的。

在我们的案例中,一些操作被隐藏在一个交互式菜单中,以帮助简化设计。虽然这看起来干净又极简,但风险是有些人可能会错过这些操作。既然有空间展示“分享”和“收藏”这两个操作,那就让它们可见,以确保它们不会被忽略。

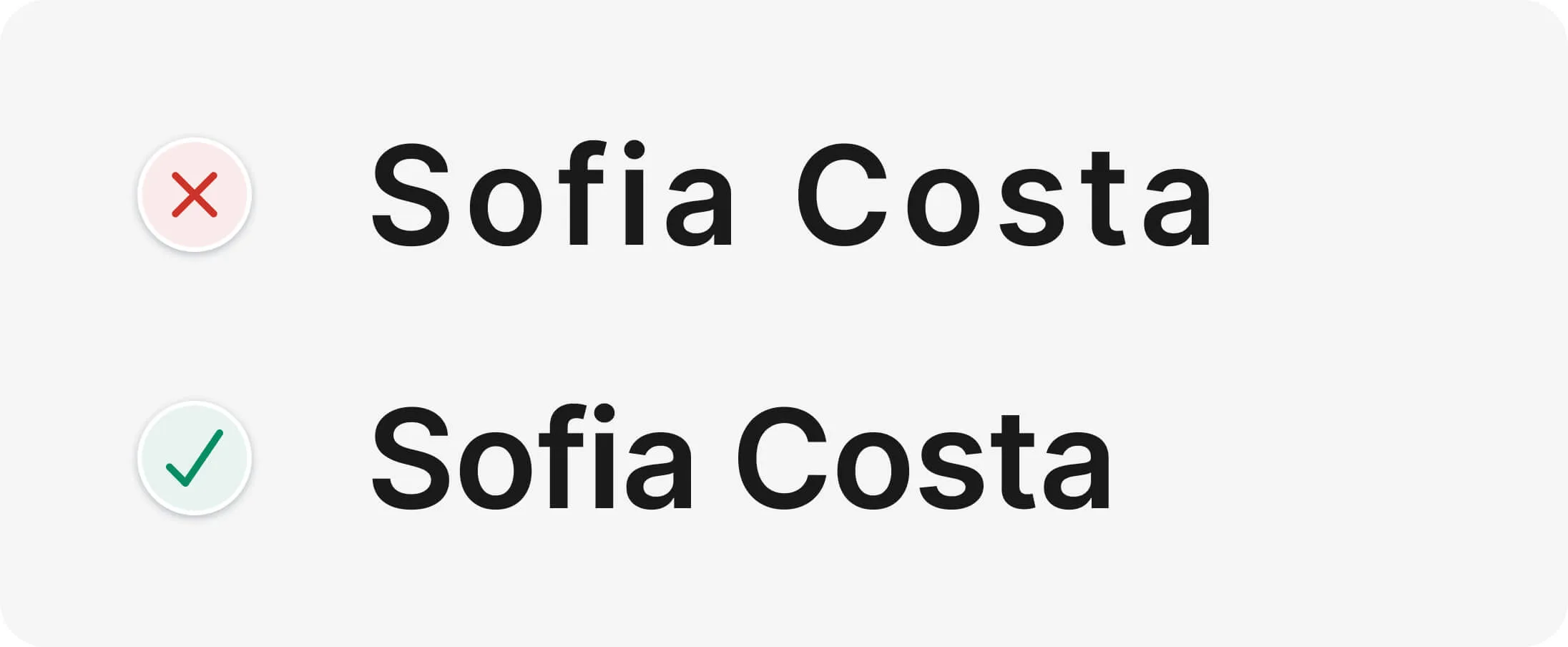
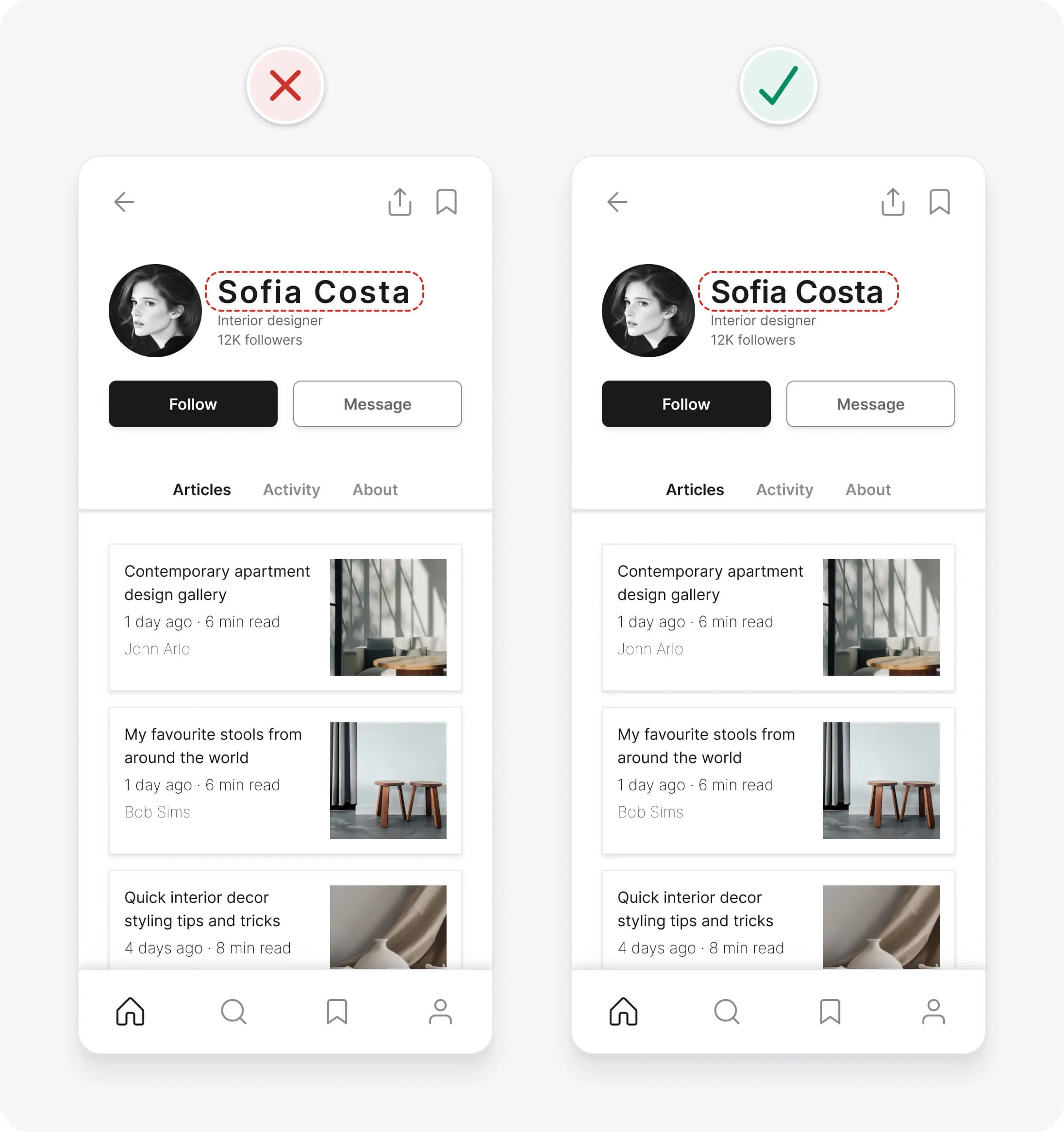
6. 为大号文本减小字间距
一个让大标题看起来更美观的小技巧,是减小它们的字间距(字母之间的空隙)。具体需要减小多少字间距,取决于所用的字体和字号。但一般来说,字号越大,需要减小的字间距就越多。
这是因为许多字体在设计之初,就是为了在小字号下用于长篇正文的阅读。它们被称为“正文用字体” (Text Type),通常拥有较宽的字间距,以确保在小字号下仍具备良好的易读性。而对于“展示用字体” (Display Type),你可能就不需要减小字间距了,因为它们本身就是为大字号使用而设计的,字间距通常也更紧凑。

在我们的案例中,为了提升美观,人名的字间距被减小了。

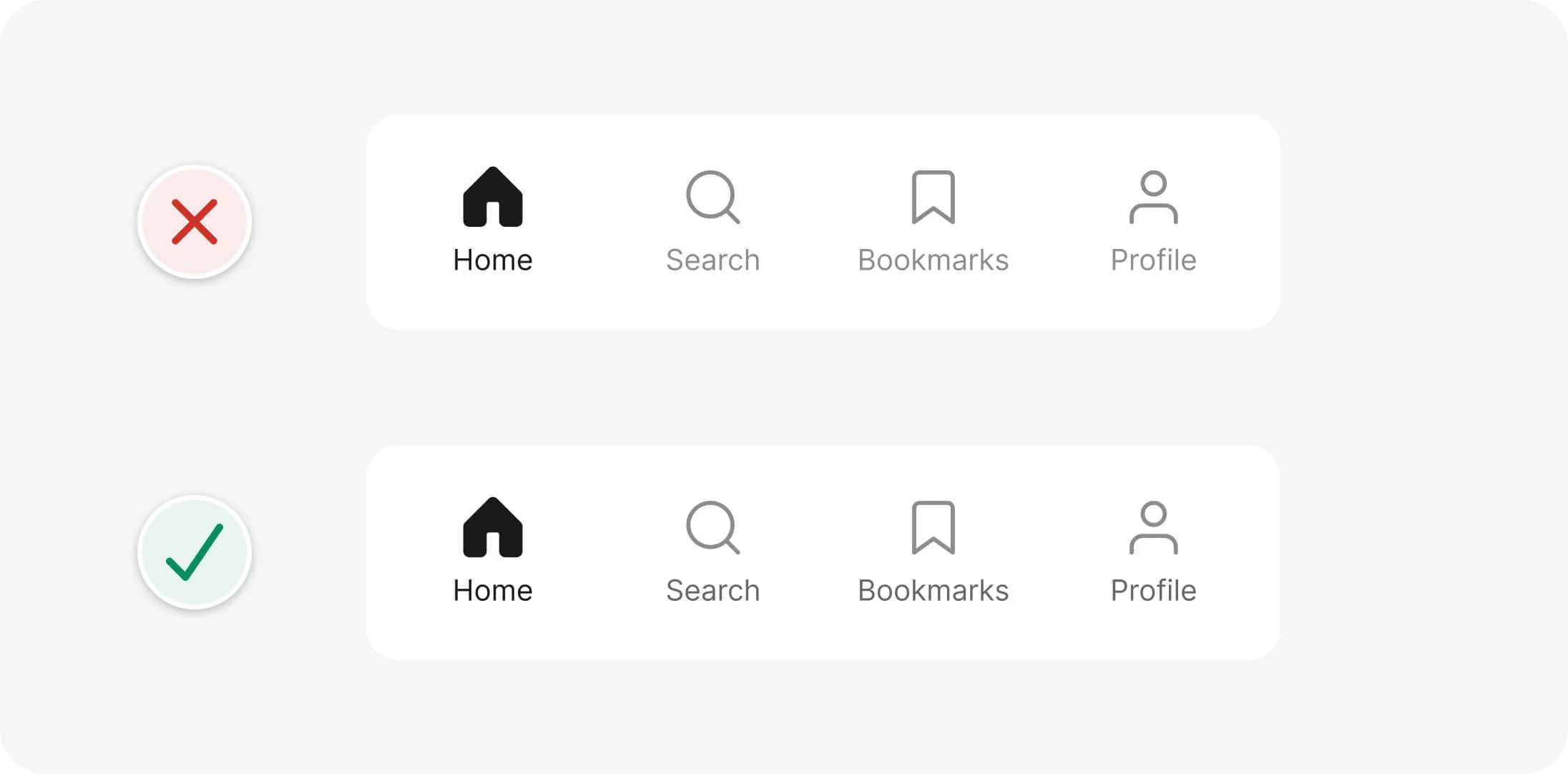
7. 不要仅依赖颜色作为指示
不要仅依赖颜色来传达意义或区分视觉元素,因为视力不佳或色盲的用户可能无法看到这种指示。应使用额外的视觉提示来区分界面元素。
在我们的案例中,有两个区域可能会引起混淆。让我们把它们变得更清晰。

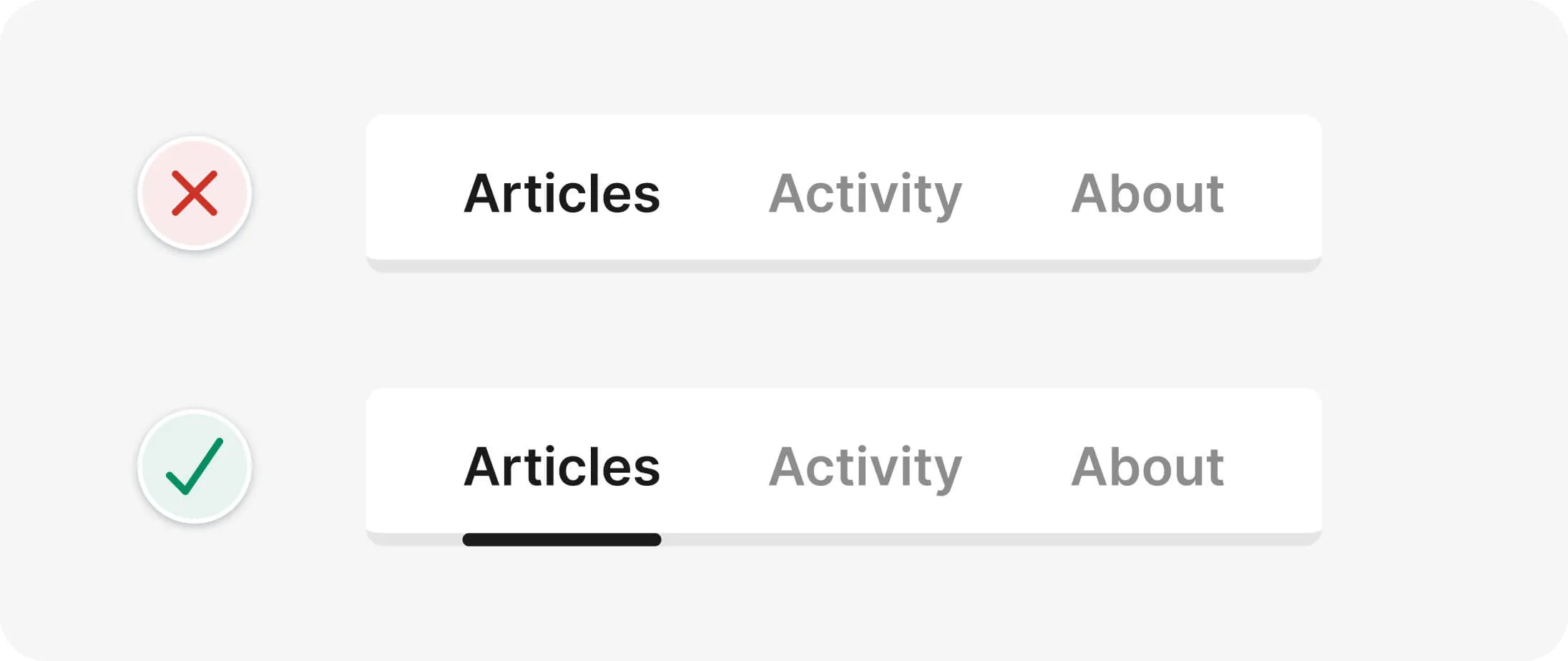
如果你看文章列表上方的三个标签页,“Articles”作为当前选中的标签并不明显。这是因为仅用了非常细微的颜色差异来表示一个标签被选中。为选中的标签添加下划线有助于使其更加清晰。

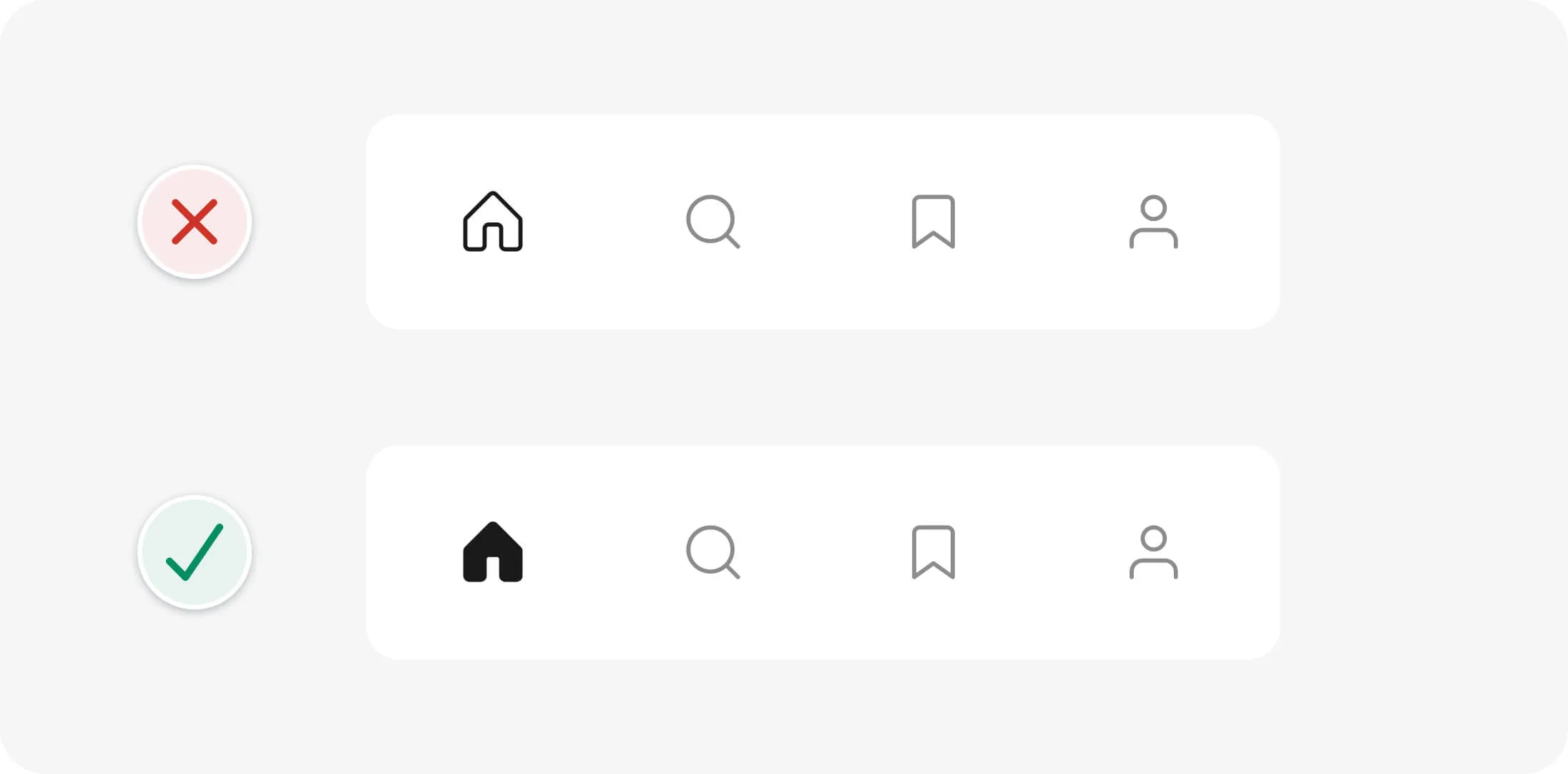
同样地,在底部导航栏中,也是用细微的颜色变化来区分选中图标和其他的图标。为了让它更明显,选中的图标被填充为实心。

8. 尽量避免使用多种对齐方式
你使用的对齐方式(左对齐、右对齐或居中对齐)种类越多,界面就可能看起来越复杂和凌乱。我们的眼睛被迫更费力地移动,试图跟上每一种对齐方式。当在一个小的组件或界面区域内使用多种不同的对齐方式时,这种情况尤为突出。
坚持使用单一对齐方式(或尽可能少的对齐方式)有助于简化界面,使其看起来更整洁、更有条理。
在我们的案例中,标签页是居中对齐的,而页面上的大多数其他元素是左对齐的。这种混合的对齐方式增加了不必要的复杂性,导致认知负荷(使用一个界面所需耗费的脑力)轻微增加。将标签页左对齐有助于让整体更规整。

9. 确保文本对比度为 4.5:1
为了帮助视力障碍者能够清晰地阅读文本,文本需要满足以下WCAG 2.1 AA级的对比度要求:
- 小号文本(18px及以下)需要至少4.5:1的对比度。
- 大号文本(粗体下超过18px,或常规字重下超过24px)需要至少3:1的对比度。
在我们的案例中,未选中标签页上的小号文本对比度不足。使用更深的灰色可以使其达到足够的对比度。

10. 考虑移除容器以简化界面
将信息分解成更小的相关元素组,有助于构建和组织界面。这使得用户能更快、更容易地理解和记忆。
您可以使用以下方法对相关元素进行分组:
- 将相关元素放置在同一个容器内
- 将相关元素紧密地放置在一起
- 使相关元素看起来相似
- 将相关元素沿一条连续的线对齐
使用容器是分组界面元素最强的视觉提示,但它也可能增加不必要的混乱感。寻找机会使用其他分组方法,它们通常更微妙,并能帮助简化设计。
在我们的案例中,每篇文章周围的容器是不必要的,因为已经使用了多种其他的分组方法。移除容器也为内容创造了更多的空间。

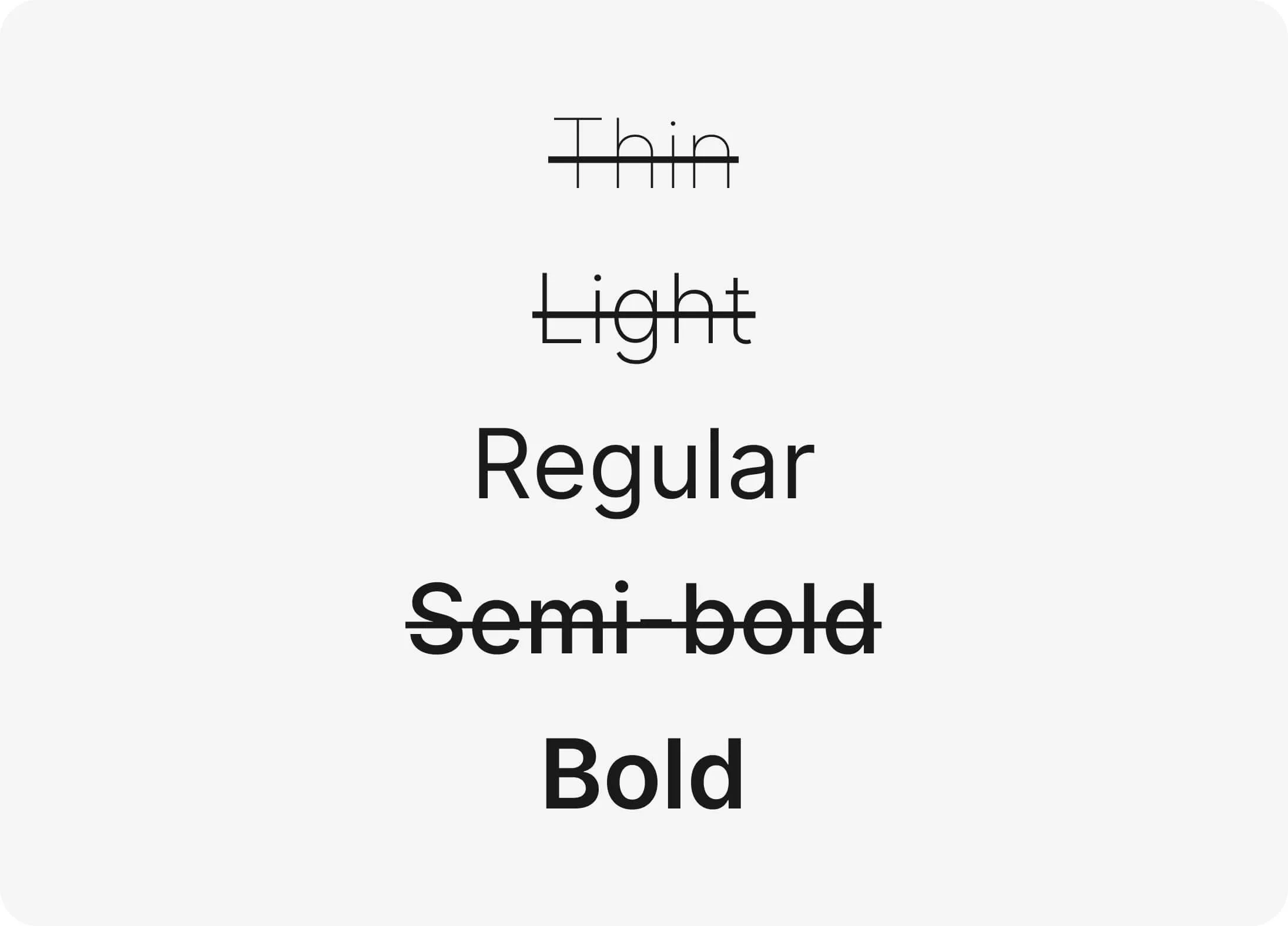
11. 只使用常规 (Regular) 和加粗 (Bold) 两种字重 (Font Weight)
虽然一种字体中有很多可用的字重,但这并不意味着你需要在你的UI设计中全部使用它们。使用大量不同的字重会给你的界面增加干扰和混乱,也使得在各处保持一致的字重变得更加困难。
通过只使用常规 (Regular) 和加粗 (Bold) 两种字重,来保持你的设计系统 简单而精炼。如果觉得加粗体太重,一些字体也提供了半粗 (Semi-bold) 的选项可以替代。

快速使用技巧:
- 对标题使用加粗 (Bold) 字重以作强调。
- 对其他较小的文本使用常规 (Regular) 字重。
- 如果你决定使用非常细或非常粗的字重,请将它们保留给标题和较大的文本,因为它们在小尺寸下可能难以阅读。
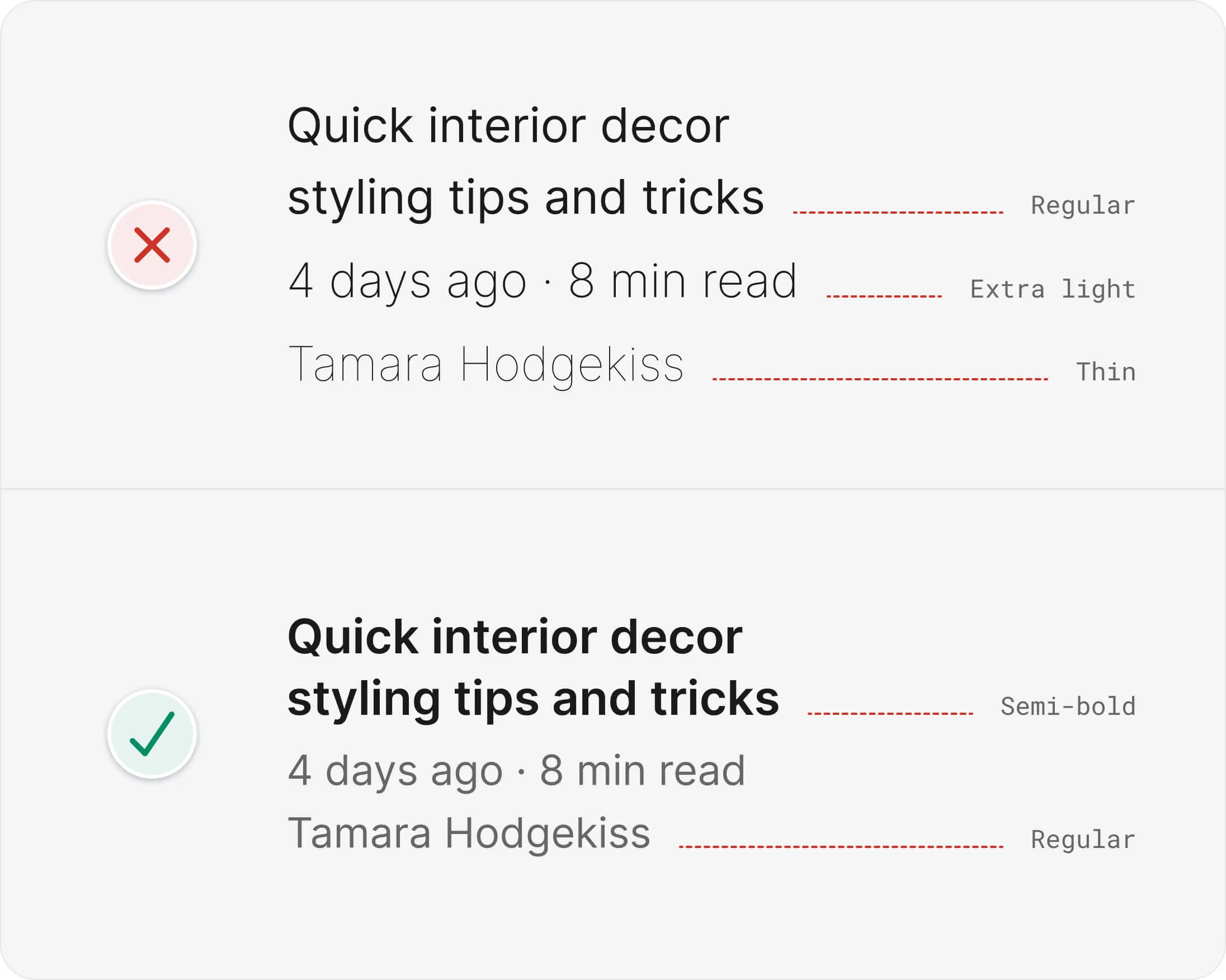
在我们的案例中,文章详情部分使用了三种不同的字重。尽管“特细 (Extra Light)”和“细体 (Thin)”字重的对比度高于所需的4.5:1,但这些字符对于一些人来说仍可能难以阅读。将字重增加到“常规 (Regular)”有助于提高可读性并简化设计。为文章标题使用“半粗 (Semi-bold)”则有助于使其脱颖而出。

仅使用两种字体粗细,设计效果如下。我们在应用 UI 设计技巧方面取得了一些进展,但仍有一些问题需要解决。

12. 保持一致性
UI设计中的一致性,意味着相似的元素在外观和交互方式上都应保持一致。这一点不仅要贯穿于你的产品内部,在与其它成熟产品对比时也应如此。这种可预测的功能性可以提升可用性并减少用户出错,因为人们无需反复学习新事物的用法。
在我们的案例中,每篇文章的配图都是锐利的直角,这与按钮和图标的柔和圆角并不匹配。将图片的边角处理成圆角,有助于创造出更统一的视觉语言。你也许觉得这样的微小细节无关紧要,但正是这些细节的累积,才让一个设计最终感觉“恰到好处”。

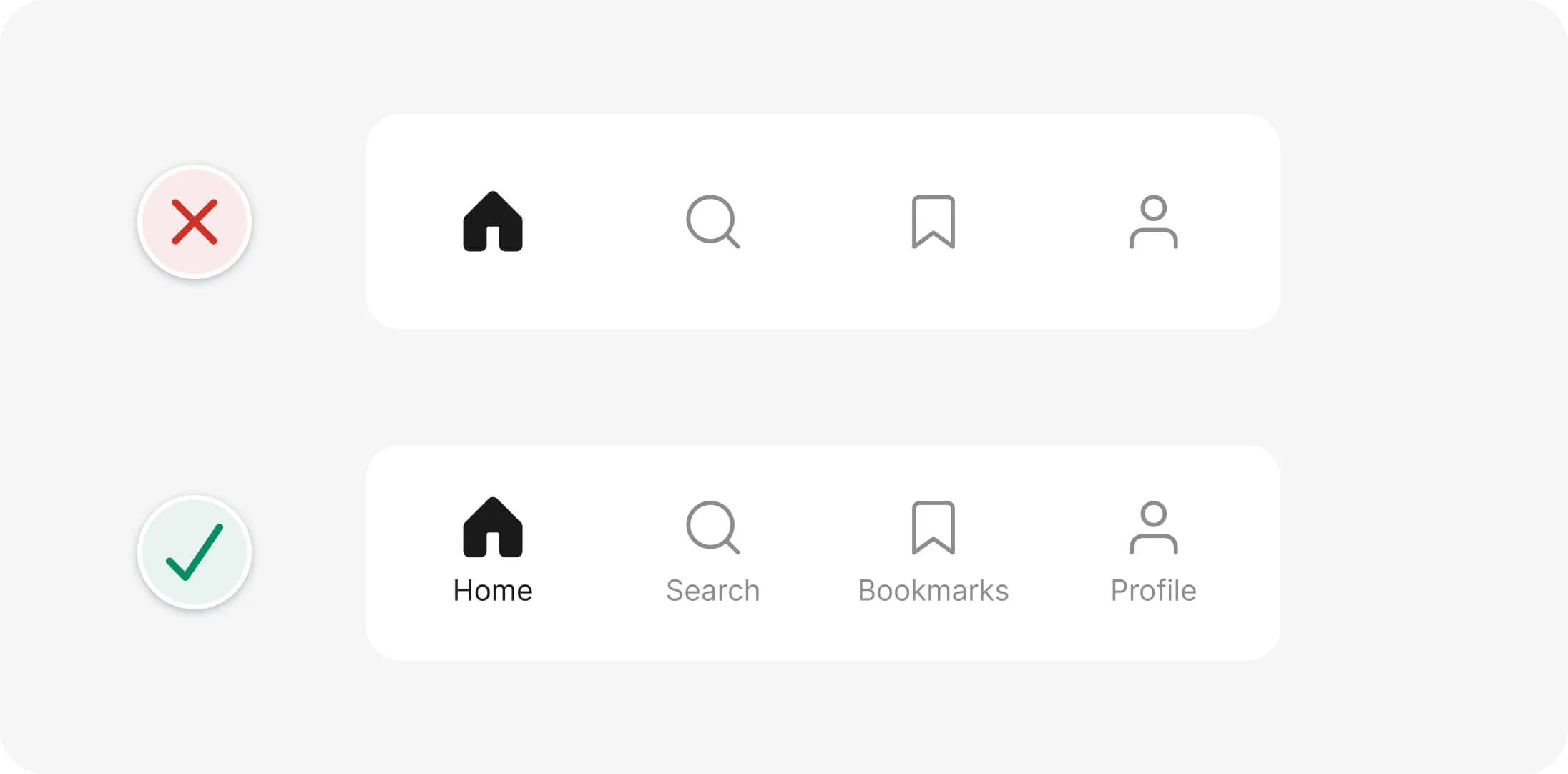
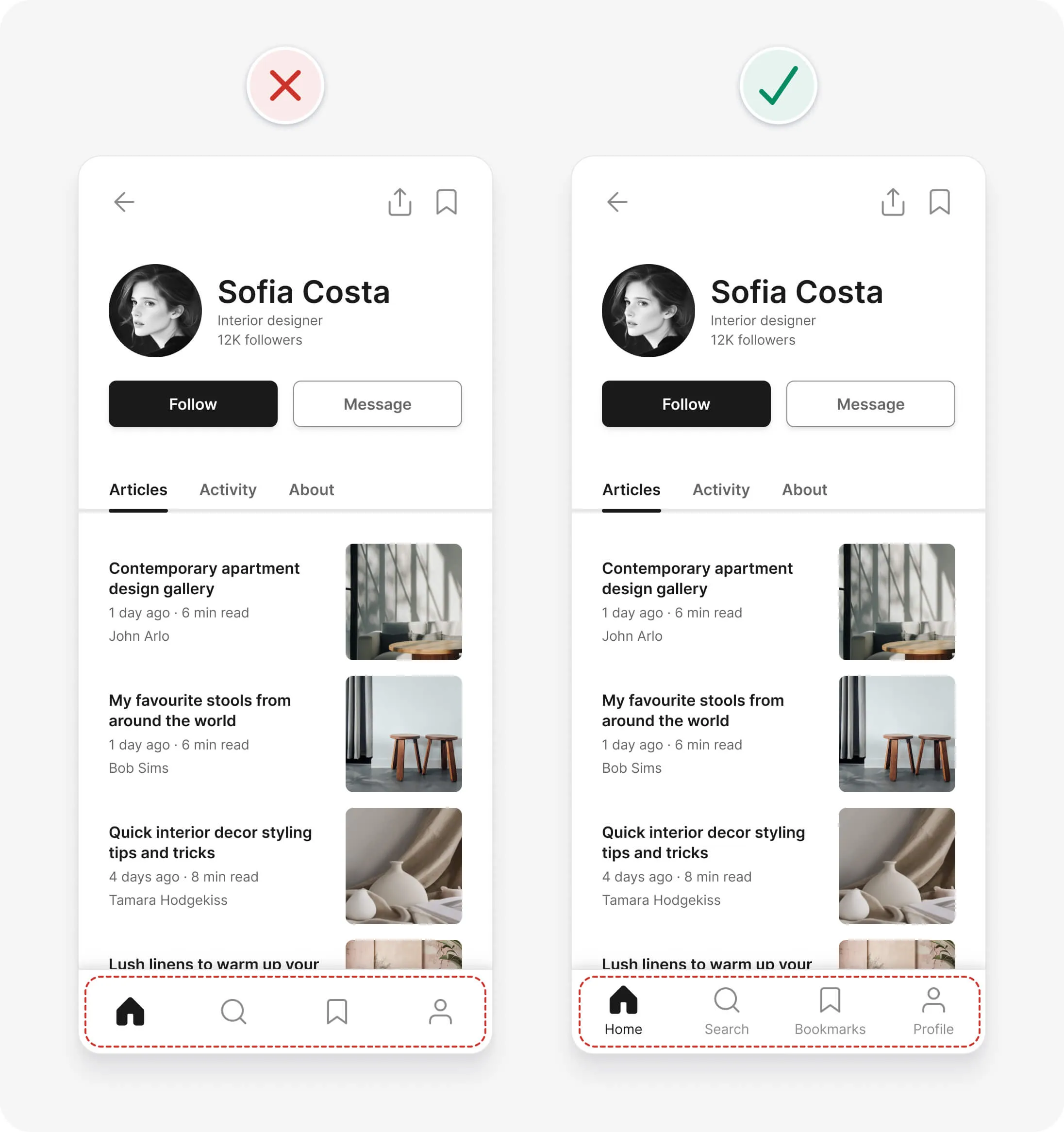
13. 不要将极简主义 (Minimalism) 与简洁性 (Simplicity) 混为一谈
极简 (Minimal) 并不意味着简洁 (Simple)。 设计师倾向于偏爱极简界面,因为它们可以看起来美观而干净。一个极简的界面拥有较少的元素和样式,但并不一定易于理解和使用。
极简界面常常可能含糊不清或令人困惑,因为它们缺乏良好可用性所必需的关键细节。简洁化不仅仅是做减法。 移除或隐藏过多的东西会损害可用性。你需要确保你没有移除关键的信息或细节。

在我们的案例中,底部导航的图标看起来干净又极简,但它们的含义清晰吗?可能并非对所有人都是如此。为图标添加文本标签,有助于确保人们能够理解它们的含义,特别是对于那些使用屏幕阅读器(一种通过语音或盲文向无法看见界面的用户描述界面的软件)的用户。

14. 平衡图标和文字的视觉重量
当将图标与文字配对时,请尝试确保它们具有相似的视觉重量(visual prominence),以获得更平衡、更具凝聚力的外观。

在我们的案例中,底部导航中的图标和文字对略微不平衡。图标和文字是相同的颜色,但图标更粗、更大,这使它们更突出。将文字颜色加深可以增加其视觉重量,从而与图标达到平衡。同时,将文本对比度提高到至少4.5:1也确保了其对低视力用户的无障碍性。

看我们最后的成果
仅通过一些直截了当的UI设计技巧,我们就能够识别并解决案例界面中的一系列问题。当然,如果需要,你还可以通过调整视觉风格以适应特定的品牌个性,从而进行更深入的设计。不过在这个案例中,我们专注于把基础打好。

我希望你开始明白,UI设计并不会让人感到不知所措。虽然它有时看起来像一门专为天赋异禀者保留的神秘艺术,但许多优秀的界面设计都植根于清晰、合乎逻辑的准则,就像你在这里学到的这些一样。
依赖客观的准则,而非主观的意见,能让你更容易(也更快)地设计出直观、无障碍且视觉上精致的界面。你越是练习使用这些UI设计技巧,它们就越会自然地成为你设计流程的一部分。将它们作为基础,并在此之上大胆地探索、试验和发挥你的创造力吧。